Achei este site genial, e parece que ninguém ainda o conhece no Brasil.
Category: Web 2.0
Blogging experiences, Web 2.0, blogging software, etc.
Google Maps Plugin for WordPress
This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
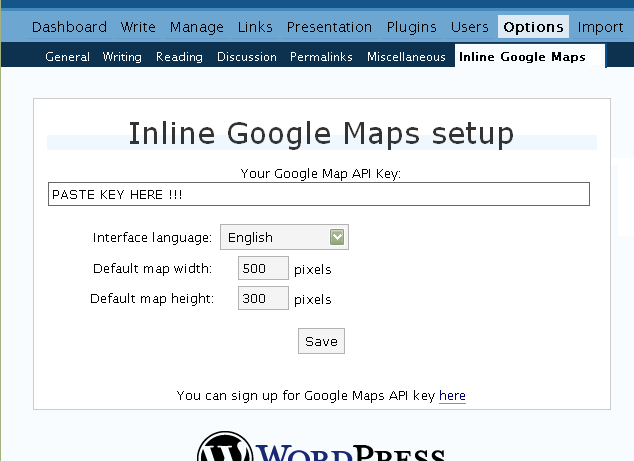
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
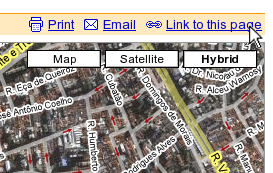
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

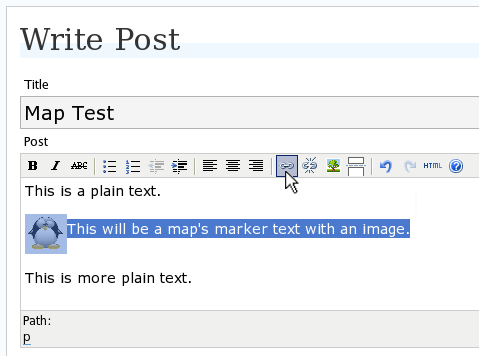
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

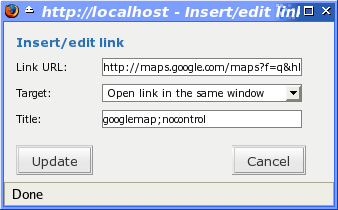
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
Soleil Theme for WordPress

- Download lastest version of Soleil, tested on WP 2.2.1.
- Using old WordPress.org software? Try older version of Soleil: 20070205, 20070518.
 Subscribe to Soleil feed and receive updates.
Subscribe to Soleil feed and receive updates.
The Soleil theme for WordPress was based on the original creation and colors by designer Carrie Petri for other blog systems. I just mixed the PHP code and some technical ideas thowards what a blog system should be.
Althought it looks really good, Soleil is way more than eye candy. It is unique due to this main features:
- Localized on demand
The blog generic control strings will appear in visitor’s language that he set on his browser. Also, all blog-specific strings as category names, post titles and personal links may have hooks for personal localizations. See bellow how to activate this feature. - Widgetized sidebar
Soleil provides all its sidebar content as widgets. If you use the WordPress Widget Plugin, you’ll be able to visually rearrange the sidebar and also visually use more widgets from a vast network of developers. - Very friendly to feed readers
Every aspect of a Soleil blog provides clear and intuitive links and icons to its feed version. Categories archive pages, comments, list of categories on the sidebar, etc. Browse my blog to see what I’m talking about.
All artwork was completely redrawed in CAD systems and in OpenOffice.org Draw to improve images quality. The vector files are included.
Other benefits of this theme are:
- Shiny and vibrant colors, thanks to Carrie.
- Certified to work on Firefox 2, IE 6 and Konqueror. This gives a clue it will look good in any other browser.
- Efficient, yet well balanced use of the entire screen.
- Intuitive icons for reply, trackback, blog, post and category feeds, etc.
- Clear visual separtion between each post, each comment, etc.
- Shows number of comments in evidence.
- Direct links to post and comment editing (for administrator only).
- Includes a style for printing that hides parts of the page irrelevant to this media.
- Provide list of links with icons to popular feed readers.
Download the theme archive, unzip it in your [WORDPRESS_ROOT]/wp-content/themes directory, and select it in the Presentation tab of your WordPress admin interface. Organize the sidebar widgets (if you use the recomended Widgets Plugin) on the admin interface, Presentation -> Sidebar Widgets.
Soleil Predefined Style Classes
Soleil provides some CSS classes that I heavily use in my posts:
- photo
- To be used on image tags. Add margins, padding and a slim border. Use it like this:
<img class="photo" style="float right" … - command
- From the docbook series and for technical writers, renders a computer command in evidence. Use it like this:
<span class="command">ls -al</span> - programlisting and screen
- From the docbook series and for technical writers, renders a box with special fixed size font as a computer output or programlisting. Adds scrollbars if content is too wide, to not breake your layout. Usage:
<pre class="programlisting"> // sourcecode of a program code { Some code } </pre>or
<pre class="screen"> bash$ ls -al </pre> - filename
- From the docbook series and for technical writers, renders a filename in evidence. Use it like this:
<span class="filename">/bin/kdb</span> - xmlbutton
- An XML button maker, the one very popular on blogs etc. To get a button like My XML button, use as:
<a class="xmlbutton" href="http://someplace">My XML button</a> - articleinfo
- Creates a nice may-be-floating box for you to show some information about the post. The box will appear in evidence but outside the stream of the text. See an example on this post. Usage:
<div class="articleinfo" style="float: right">Some info about this article.<div>
You should also use <h4> as the header for subtitles inside posts.
Displaying Links Correctly on Sidebar
Many blogs that use Soleil have their links looking bad on their sidebar. To fix this, you should go to your blog admin interface, select Links->Link Categories and edit each link category’s properties in a way that each item will be wrapped into an HTML <li> tag.
For example, my blog categories have Before Link: <li> and After Link: </li>
Soleil Localization and Internationalization
Soleil’s default language is english, and is currently localized to portuguese.
To localize Soleil to you language, go to soleil/languages and copy the theme-pt.po (portuguese language) file to theme-YOURLANGUAGECODE.po and edit it to fit your language needs. The file format is very intuitive and it contains all generic messages the theme uses.
You can also localize your blog specific strings as your category names, blog name, blog description, and even some posts titles. For this you have to edit personal-YOURLANGUAGECODE.po in the same way.
To compile a .po file, on Linux do this:
bash$ msgfmt -c -v -o theme-YOURLANGUAGE.mo theme-YOURLANGUAGE.po bash$ msgfmt -c -v -o personal-YOURLANGUAGE.mo personal-YOURLANGUAGE.po
The .mo files must be located under soleil/languages/ while the .po don’t have to be under your blog installation, live them in your PC only.
To activate on demand localization based on visitor’s prefered language, ensure your wp-config.php file contains this:
define ('WPLANG', substr($_SERVER['HTTP_ACCEPT_LANGUAGE'], 0, 2));
Enjoy.
Migro meu Blog para o WordPress ?
Hoje sou um relativamente feliz usuário do Blogger, do Google. Mas me faltam coisas como categorizar posts, mais controle sobre os posts e comentários, etc.
Muita gente usa o WordPress, e queria saber: migro p/ o WordPress ou não ?
Vocês usam o WordPress no WordPress.com mesmo (com configurações limitadas), ou baixaram o software de WordPress.org e insatlaram no site de vcs ?
Não vi forma alguma de usar o serviço do WordPress.com e ter o blog no meu domínio. É isso mesmo ?
Tentei fazer testes de importação dos posts e comentários do Blogger, e não consegui: deu pau com mensagens estranhas. Confere ?
Onde há um diretório de templates PHP supimpas para escolher ?
Obrigado pelas dicas !
Converting YouTube to MPEG or iPod
In the end of this proccess you’ll have an .mpg file on your local disk, generated from an Internet-only YouTube URL.
First make sure you have ffmpeg (video encoding and decoding tools) and lame (MP3 audio encoding and decoding tools) softwares and dependencies installed on your system. You will also require the youtube-dl scripts that downloads the actual YouTube video.
In a Red Hat or Fedora system you can install it from Dag or Livna RPM repositories, with a simple yum command:
bash# yum install ffmpeg lame youtube-dl
Then you get to the YouTube video page you want to download. In this example we’ll use the Heist video, the first Linux ad from IBM, that has http://www.youtube.com/watch?v=DO9ZWDaLLxA as its URL.
I’ll use youtube-dl this way:
bash$ youtube-dl -t http://www.youtube.com/watch?v=DO9ZWDaLLxA
And I saw it connecting to YouTube several times and downloading the video. In the end, I found a big file named the_heist-RRZyz1vXkPE.flv in the current firectory, which is the video file.
Now lets convert it into MPEG with ffmpeg:
bash$ ffmpeg -i the_heist-RRZyz1vXkPE.flv -acodec copy -sameq heist.mpg
-acodec copy will cause ffmpeg to copy the audio from input to output file, while -sameq causes the output video quality to be the same as the source, but output file will be very big. For YouTube videos, you can use -b 320000 instead of -sameq to get smaller file sizes.
I saw ffmpeg taking some time to convert, and in the end I got the heist.mpg file which I was able to confortablly play in any MPEG aware video player, as mplayer.
If you want to convert the video file into MP4, which is the format supported by iPod Video players, you just change the extension:
bash$ ffmpeg -i the_heist-RRZyz1vXkPE.flv -acodec copy -b 320000 heist.mp4
Ffmpeg will take care to use the maximum screen size available from the source (the .flv file) so the converted file will be as hi-fi as YouTube let be (not too high really).
Enjoy your video.
Inline Blogger.com Comment Form
- WARNING: This script is not being supported anymore since I moved to a much better blogging system with WordPress.
If you don’t want your blog visitors to be redirected to blogger.com website just to write a comment for your post, you are in the right place.
This page will show you how to include a comment form directly into your post page, just as you can see in this very page, bellow. After installing this solution in your blogger.com blog you’ll feel an instant increase in the number of comments people write for you, because a comment form right in the face of your visitor is way more intuitive and inviting tsule with nowadays blogger.com interfaces, and stepped out from a hack status into a clean, functional and well documented solution.
PLEASE, write a comment here, including a link to your blog so people can know who else is using this solution.
PLEASE, do not make test in this post. PLEASE, leave it for real comments or support questions. PLEASE, use this post to test the form.
Installing
- Download this script and make it available somewhere on your website, for example from the URL http://my.website.com/resources/bloggerCommentForm.js (this is the URL we’ll use in our examples).
- Edit your blogger.com template and look for the end of the HTML header marked by the </head> tag.
- Right before the header ending include the following piece of code in a way that everything will look like:
<ItemPage> <script type="text/javascript" xsrc="http://my.website.com/resources/bloggerCommentForm.js" > </script> <script type="text/javascript"> // Lets configure the comment form a little bit // Include some style commentFormStyle(); </script> </ItemPage> </head>
- Now you’ll have to place a call to a JavaScript method that will render the form. Scroll down and look for the section on your template that renders the comment. It starts with a <div id=”comments”> tag. This code should be included right after it:
<a name="postcomment"></a><h4>Write a Comment</h4> <script type="text/javascript"> commentForm('<$BlogItemCommentCreate$>'); </script> - Save your template and republish your blog.
- Visit one of your posts page, see if the form appears, and try posting some different comments as different users.
Configuring the Form
You can configure the form, specialy for internationalization, in a very clean way without having to change the code. For example, look how it looks in a brazilian portuguese blog post.
- For that, edit your template again and look for the script initialization part you just included in the <head> section.
- You can define some JavaScript variables that will define the form language and other parametrizations. Copy and paste these defaults to start translating:
<script type="text/javascript"> // Lets configure the comment form a little bit // Include some style commentFormStyle(); // General parameters var labelWidth = 80; var bloggerFormActionURL="http://www.blogger.com/login-comment.do" var confirmBeforePost = true; // Language defaults var bloggerUserLabel = "Blogger.com user"; var otherUserLabel = "Other"; var customUserLabel = "Name or nickname: "; var urlLabel = "URL: "; var anonLabel = "Anonymous"; var rememberLabel = "Remember Me"; var postedByText = "Posted by"; var commentButtonText = "Post Comment"; var previewButtonText = "Preview"; var previewWindowTitle = "Comment Preview"; var confirmText = "Post this comment?"; var boldButtonText = "B"; var italicsButtonText = "I"; var linkButtonText = "Link"; var linkPrompt = "Link Text:"; var urlPrompt = "Link URL:"; var quoteButtonText = "Quote"; var quotePrompt = "Use your mouse to select the text"+ " in the comment you want to quote.n"+ "Then press the quote button."; </script>
Additionally, you may want to change the target links in your template to make them point visitors to the comment form in the post page. For example, I have the following piece of code in my template that renders each post footer:
<p class="post-footer"> <em><$BlogItemDateTime$></em> | <a xhref="<$BlogItemPermalinkUrl$>" title="permanent link">permalink</a> <BlogItemCommentsEnabled> <a class="comment-link" xhref="<$BlogItemPermalinkUrl$>#postcomment"><$BlogItemCommentCount$> comments</a> </BlogItemCommentsEnabled> <BlogItemBacklinksEnabled> <a class="comment-link" xhref="<$BlogItemPermalinkUrl$>#links" >links to this post</a> </BlogItemBacklinksEnabled> <$BlogItemControl$> </p>
This script is free and licensed under the LGPL.
Enjoy.
Baixando Música da Internet
É muito controverso se é ilegal ou não baixar música da Internet. A lei e licença de uso do fonograma (faixa de um CD) ou não é clara ou ninguém nunca explicou isso direito.
 Entenda o Contexto Primeiro
Entenda o Contexto Primeiro
Outro dia conversei com um músico profissional que fazia faculdade de produção musical, e ficaram claros alguns aspectos:
- As grandes gravadoras prestam um serviço para a sociedade desta forma: encontrando talentos, patrocinando a produção e gravação do fonograma, produzindo um encarte bonito, divulgando o produto na TV, rádio, revistas, outdoors e novelas, e depois operando a logística de distribuição física do CD, além de em paralelo investir na própria evolução da tecnologia do CD, tudo isso para você poder ouvir música de alta qualidade técnica, e fácil de encontrar na loja perto da sua casa. Então nada mais justo que as gravadoras serem remuneradas por todo esse trabalho.
- Por isso, em geral a gravadora é dona do fonograma, e não o músico ou compositor. Isso significa que é ela quem decide quando, quanto e como vai publicar as canções (publicar significa prensar CDs e por nas lojas). O músico não pode pegar o fonograma, gravar um CD e sair vendendo, a não ser que ele compre os direitos sobre o fonograma, que são em geral muito caros.
- As gravadoras não estão defendendo os direitos dos artistas, mas seus próprios interesses. De fato, muitos artistas não gostam que as gravadoras digam que estão defendendo os direitos deles.
- Nesse processo todo, os músicos ganham os direitos autorais (que segundo alguns músicos que conheço, é pouco), que recebem de uma instituição independente, que por sua vez vem da gravadora e de outras fontes. Essa regra não vale para estrelas que tem poder (e agentes) para negociar contratos melhores com uma gravadora.
- O músico quer que sua arte seja conhecida e ouvida o máximo possivel.
- Músicos profissionais ganham mais dinheiro em shows e performances ao vivo, e menos em venda de CDs das gravadoras, que levam a sua obra.
- Pessoas só vão prestigiar os músicos num show (e pagar ingresso) se sua obra for boa e conhecida.
- Muitos bons artistas não tem penetração no mercado, dinheiro ou disposição para gravar um CD independente. Esses são os chamados “alternativos”.
- Excelentes músicos e lindos fonogramas podem ser pouco conhecidos ao ponto de ser comercialmente inviável dar-lhes espaço numa concorrida prateleira de loja de discos. Por isso é dificil encontrar gravações antigas ou as chamadas “alternativas” nas lojas: ou as pessoas já mudaram de gosto, ou há pouquíssimos compradores. A situação é pior para as gravações que são ao mesmo tempo antigas e alternativas.
- Eu estimo o custo de 1 CD — incluindo o plástico, encarte, trabalho artístico, pagamento do direito autoral, veiculação etc — em menos de R$5.
- Ouvi dizer que a lei proibe a redistribuição de fonogramas em meio físico (gravar um CD ou fita e sair vendendo ou comprando).
- A Internet não é considerada um meio físico. Por isso, nesse raciocínio, não é proibido usar a Internet como meio de distribuição de música, pelo menos para fonogramas produzidos/gravados/publicados antes da era Internet, o que inclui tudo antes de mais ou menos 1997. Depois disso, fonogramas começaram a ser produzidos com uma licença (os termos legais que definem o que é permitido ou não fazer com o fonograma) revisada que incluia a Internet — junto com CDs piratas, fitas caseiras, etc — como um meio ilícito de distribuir música direta e livremente.
Seja como for, baixar música da Internet leva tempo, vem sem o encarte — que conté muita arte gráfica e informações valiosas — e é controverso se é ilegal ou não. Por outro lado, já foram vistos artistas e suas discografias completas disponíveis ao ponto de parecer irracional não baixar.
Você decide se vai seguir o que a mídia diz defendendo seus interesses — e não a dos artistas —, ou se vai prestigiar um músico e sentir tudo o que seu potencial criativo pode fazer com suas emoções.
 Como Baixar: Método Fácil
Como Baixar: Método Fácil
Há diversos blogs em que amantes da música publicam albuns completos para serem facilmente baixados através de serviços como RapidShare, 4Shared, Badongo, etc. São geralmente albuns antigos, raros, que não se acha em lojas. Coisa de colecionador.
Os albuns vem geralmente comprimidos no formato RAR, que é um tipo de ZIP, e é necessário o software da Rar Labs para descompacta-los.
Segue uma lista de alguns blogs:
- DEMFM: Classicos, New Age, Sound Tracks, Ambient.
- MP3 CBR 320: Classicos, New Age, Ambient.
- Um Que Tenha: MPB em geral, raridades e às vezes coisas novas.
- Eu Ovo: MPB em geral com muita informação sobre os artistas.
- Música da Boa: MPB em geral, mais focada em cantoras.
- BR-Instrumental: Álbuns completos de Música Instrumental Brasileira.
- Loronix: LPs de vinil digitalizados e coisa antigas.
- Acervo Origens: LPs antigos e raros.
- Brasil Mídia: Discografias e biografias de artistas brasileiros e internacionais.
- Lágrima Psicodélica: Rock progressivo e pop.
- O Canto do Assum Preto: Música pantaneira e do Mato Grosso.
- Lowcostmusic: Pop do mundo todo.
- Opus666: Country, brega, forró e pop brasileiro, oferecido alí muitas vezes antes dos CDs chegarem as lojas.
- NoNaMe::Muzic: Blog russo com pop internacional.
- NoNaMe::Muz2: Blog russo com lounge, ambiente, Café del Mar.
- Mp3Tera: Um pouco de tudo.
Na barra lateral desses blogs há sempre uma lista de links para outros blogs similares, então este método é de difícil procura, mas de fácil download. O método de BitTorrent abaixo é de procura mais fácil, mas de download mais complexo.
 Como Baixar: Método Mais Eficiente, com BitTorrent
Como Baixar: Método Mais Eficiente, com BitTorrent
Abri espaço neste blog para um conhecido relatar como se faz. Este método usa a tecnologia Bit Torrent e estes são passos para usa-la com sucesso:
- Baixe e instale algum cliente Bit Torrent como o BitComet (só para Windows) ou o Azureus (Mac, Linux, Java, Windows). Estes softwares são seguros, não instalam spyware nem virus, e seu uso é totalmente legal.
- Use o site www.isohunt.com para procurar músicas por nome, artista, etc. Ele pode ser usado também para procurar outros tipos de arquivos. Você pode também procurar na Internet por outros sites the provem “torrents”.
- Procure por, por exemplo, “Mozart” ou “Bach“, etc (clique nesses links para ver um resultado de busca do exemplo).
- Você vai encontrar coleções completas de artistas, etc e arquivos muito muito grandes, que as vezes demoram dias para baixar. Os primeiros resultados que ele mostrar são os downloads mais ativos, e por isso mais rápidos para baixar.
- Selecione o ítem que você quiser, ele vai se expandir, e então clique no link chamado “Download Torrent” para começar a baixar.
- Isso vai disparar o programa de Bit Torrent (BitComet ou Azureus acima), que vai te perguntar onde você quer gravar o download. Escolha um diretório que você vai lembrar depois.
- Antes de dar OK, você pode ver a lista (enorme, se for coleção completa) de arquivos que serão trazidos, e pode selecionar para baixar só os arquivos que te interessam, ou tudo.
- Monitore a atividade do download e garanta que você está baixando em boa velocidade. Se estiver constantemente muito lento (pode haver períodos de maior lentidão), é melhor cancelar e procurar outro download.
- Mesmo baixando muito rápido, um download grande pode demorar dias para se completar.
- Depois de terminar o download, se você usa Linux, use o Musicman para organizar seus MP3.
Seja responsável e boa sorte !
Inline Blogger.com Comment Form Test Page
UPDATE 2006/10/27: THIS PAGE DOES NOT WORK ANYMORE. I MIGRATED TO WORDPRESS BLOGGING SYSTEM.
Go head and test the form bellow. This is a test page related to this post.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin