Este guia é para você que é leigo em computadores, mas que precisa contratar alguém para fazer o site de sua empresa, restaurante, hotel, etc. Vai ajudá-lo a ter um site mais acessível, prático e funcional, usando padrões e técnicas novas e que os usuários gostam, e deixando de lado as técnicas não muito naturais da web, ou que não é de boa prática o seu uso.
Quando for comprar serviços para criar seu site, exija os seguintes pontos (os links levam para as explicações):
- Quero um site onde eu mesmo posso atualizar o conteúdo, como se fosse um blog.
- Onde hospedar o site, em que computadores ele vai rodar ?
- O site/blog não pode ser feito em Flash.
- O site/blog deve ser compatível com qualquer browser em qualquer plataforma, principalmente Firefox, Internet Explorer, Safari e Opera.
- Não é necessário ter uma animação de abertura.
- Não pode haver popups nem frames, deve ser de fácil navegação e usar permalinks semânticos.
- O site/blog deve conter informações objetivas e precisas.
- O site/blog deve usar tecnologias abertas e não-proprietárias.
Seguem os detalhes de cada ponto…
Não se chama mais site, agora é blog
Blogs estão na moda, então entre na moda.
Não é a toa. Se você disser “entre no blog do meu restaurante” ao invés de “site”, as pessoas sabem que estarão mais próximas de quem criou a informação ali, e não só da informação em sí. Na cabeça das pessoas, um site raramente é atualizado, mas um blog sempre tem novidades. O já conhecido formato de blog sugere que os visitantes poderão interagir, comentar.
Não conte para ninguém, mas site e blog são praticamente a mesma coisa, mas optando pelo formato de blog abre um leque de opções do uso de ferramentas já prontas para facilmente gerenciar seu conteúdo. Isso significa que seu site (ou blog) ficará pronto mais rápido (instantaneamente, na verdade), com mais funcionalidades, nasce bonito, e organizado de um jeito já familiar para as pessoas, além de ser interativo.
Outra vantagem de um blog é que você mesmo vai poder configurar e atualizá-lo tão facilmente quanto escreve um e-mail.
O visual de um sistema de blog como o WordPress é definido pelo tema usado. A idéia de temas pode ser comparada a uma roupa que se veste: troque de roupa e mude seu visual sem tocar no conteúdo, da mesma forma que troca-se o tema de seu blog sem interferir no conteúdo textual etc.
Há uma infinidade de temas gratuitos genéricos prontos na web, mas para uma empresa, estabelecimento, etc o ideal é contratar um webdesigner para criar (ou adaptar) um tema específico, com o seu logotipo e a sua cara. O trabalho técnico para executar esse trabalho dura aproximadamente 1 semana, e no caso do WordPress.org, o webdesigner deve ter conhecimento de PHP, além dos básicos XHTML e JavaScript (não precisa lembrar esses nomes, só garanta que seu webdesigner conhece tais tecnologias).
Em que computadores seu site vai rodar, onde hospedar ?
O custo mensal para se ter um blog/site é baxíssimo. No Brasil pode-se contratar excelentes provedores de espaço como a Insite por aproximadamente R$16 por mês. Já incluso todas as ferramentas necessárias para criar o blog, como o WordPress.org.
 O provedor que escolhi para este meu site é o DreamHost que fica nos EUA. Por uns R$70 por ano eles me dão 230GB de espaço, mais banda praticamente ilimitada e um ótimo serviço. Alí pode-se rodar um blog WordPress.org, ou outros softwares que facilitarão a sua vida para gerenciar o conteúdo, seja textos, fotos, multimídia, etc: Drupal, Joomla, Gallery etc.
O provedor que escolhi para este meu site é o DreamHost que fica nos EUA. Por uns R$70 por ano eles me dão 230GB de espaço, mais banda praticamente ilimitada e um ótimo serviço. Alí pode-se rodar um blog WordPress.org, ou outros softwares que facilitarão a sua vida para gerenciar o conteúdo, seja textos, fotos, multimídia, etc: Drupal, Joomla, Gallery etc.
Seu site vai morar em computadores que rodam Linux (por oferecer maior segurança e estabilidade) e seus usuários Linux, Windows, Mac ou qualquer outro poderão navegar nele sem problema.
Evite Flash
Flash é a tecnologia que permite animações bonitinhas em sites da web, mas que começou a ser impropriamente usada para fins mais centrais de alguns sites, até o ponto enlouquecido de o site inteiro ser feito em Flash.
É ruim para seus visitantes: Flash é uma tecnologia proprietária, e nem todos os seus visitantes vão tê-lo instalado. E os que tiverem talvez o terão numa versão antiga (você lembra de ter atualizado seu Flash alguma vez?). Visitantes que usam Linux por exemplo — 20% da web aproximadamente — em geral não tem. Não exclua seus usuários.
É ruim para seu blog: Há uma ciência oculta na web chamada Search Engine Optimization (ou Otimização Para Sistemas de Busca), em que profissionais especializados conseguem fazer um site aparecer no topo da pesquisa por palavras em sites como o Google, Yahoo, MSN Search, etc. Bem, qualquer palavra ou link (isso inclui menus que levam ao texto) contidas em arquivos Flash serão invisíveis ao Google, fazendo seu blog praticamente desaparecer em resultados de busca. Os potenciais clientes que usam o Google e companhia para procurar coisas que você vende também desaparecerão.
Use Flash somente em coisas marginais e mesmo assim em elementos que não interferem na informação que seu site/blog provê.
Existem outros browsers
Lembre-se que o browser que você e seu produtor de site usam pode não ser o mesmo de todos os seus visitantes. O Firefox já usado por uns 30% da web. Para acertar neste ponto, garanta que seu blog é bem visto no Firefox, Safari (popular no Mac), Opera (popular em celulares) e Internet Explorer.
Uma das coisas mais inúteis e irritantes de muitos sites é a tal da apresentação inicial, geralmente feita em Flash. Claro que há o link para “pular a animação” mas se este também estiver embutido no Flash pode dizer adeus a alguns visitantes: o resto de seu site é inacessível e contribui para a tal exclusão digital.
Um panfleto é recebido na rua de forma passiva, e a capa deve ser atraente para que o usuário queira abrir e ver o resto. Na Internet é diferente. Dificilmente alguém vai “cair” no seu site por acaso. As pessoas ativamente te clicaram porque acreditam que você tem a informação que elas precisam. Não as aborreça com essas apresentações iniciais. Em suma, isso só serve para duas coisas: dar uma desculpa ao webmaster que você contratou para te mostrar seus conhecimentos em operar o programa que cria aquilo, e gastar seu dinheiro pelas horas de trabalho cobradas.
Use melhor as horas pagas ao seu web-designer e peça para ele criar um site/blog semântico, que os mecanismos são capazes de ler.
Sobre as tais janelas saltitantes que surgem quando clicamos em links de sites mal feitos, saiba que browsers modernos corretamente as bloqueiam. Se você as vê na hora que está testando seu site pela primeira vez, provavelmente foi porque o browser foi explicitamente configurado para deixá-las saltar. Em geral seus usuários não as verão.
Os popups tem outro sério problema: em sites mal feitos, certas informações preciosas só podem ser encontradas dentro de popups, e como essas janelinhas estão fora do fluxo de navegação normal (como Flash) essas informações também serão invisíveis ao Google e companhia, e não aparecerão nos resultados de busca.
Estabeleça a idéia de que todo pedaço de informação em seu site deve poder ser acessível diretamente por links externos (também conhecidos por “permalinks“), e não só navegando via a página principal.
Seus clientes querem te ligar
Você ficará surpreso em saber quantas pessoas tem preguiça de ler ou gastar 5 minutos (ou mais, se o site for desestruturado) navegando em seu blog para encontrar o que procuram.
Para aproximá-las de você, deixe seu telefone com código de área visível em todas as páginas, por exemplo no final de cada uma. Só e-mail não basta. Muito menos formulário para entrar em contato. Lembre-se: de qualquer forma, antes da Internet o único jeito de contactarem seu estabelecimento era por telefone.
Se o seu estabelecimento for um serviço, restaurante, hotel, loja, vai perceber que a maioria liga para saber onde fica, preços, se está lotado, o que há no cardápio, etc. Quando as perguntas freqüentes ficaram óbvias, trate de criar páginas com respostas claras no seu site, mapas interativos como o abaixo, etc.
- map
- map
- Restaurante Maha Mantra
- map
- Cantina do Mello
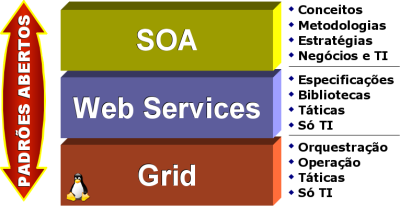
Evite tecnologias proprietárias
Use padrões abertos. Eles estão disponíveis, são mais baratos, e te dão mais flexibilidade que as tecnologias proprietárias.
Não é exatamente o webdesigner quem deve escolher as tecnologias usadas em seu site. Ele vai te sugerir as que ele conhece, mas não necessariamente são as melhores para você.
Um site/blog desenvolvido com tecnologias proprietárias te forçará a ter que pagar por elas pelo resto da vida de seu site. E saiba que a cultura da Internet criou diversas tecnologias abertas, muitas vezes melhores, muitas vezes gratuitas, que te dão escolha, poder de negociação, etc.
Veja uma comparação:
| Tecnologias Proprietárias (evite) |
Tecnologias Abertas (prefira) |
| Flash |
DHTML, Ajax, XHTML+JavaScript |
| ASP, ASP.NET |
JSP, PHP |
| .NET, C#, Cold Fusion, Delphi etc |
Java, Java Enterprise ou J2EE |
| Windows ou qualquer outro sistema operacional |
Linux |
| Mídia em formatos WMA, WMV e Real |
Mídia em formatos MP3, AAC, MPEG e Xvid (ou DivX) |
Outros detalhes
- Seu site ou blog deve usar a codificação UTF-8 ou Unicode. Esta técnica é a garantia de que acentos vão aparecer corretamente em qualquer browser e sistema operacional.
- Evite também frames. Eles nasceram a partir de um erro de projeto, são considerados obsoletos, tem problemas similares aos popups e Flash, violam padrões, e seus criadores se arrependeram de te-los criado.







 Alguns videos eram bem simples, com o cidadão fazendo uma pergunta em frente a câmera. Outros tocantes, como o do homem mostrando o túmulo de seu pai, avô e filho mais velho que morreram em guerras. E outros bem produzidos e editados, e engraçados.
Alguns videos eram bem simples, com o cidadão fazendo uma pergunta em frente a câmera. Outros tocantes, como o do homem mostrando o túmulo de seu pai, avô e filho mais velho que morreram em guerras. E outros bem produzidos e editados, e engraçados. Esses
Esses 

 My blog feed was included in one more of these planet-like web sites.
My blog feed was included in one more of these planet-like web sites.