This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
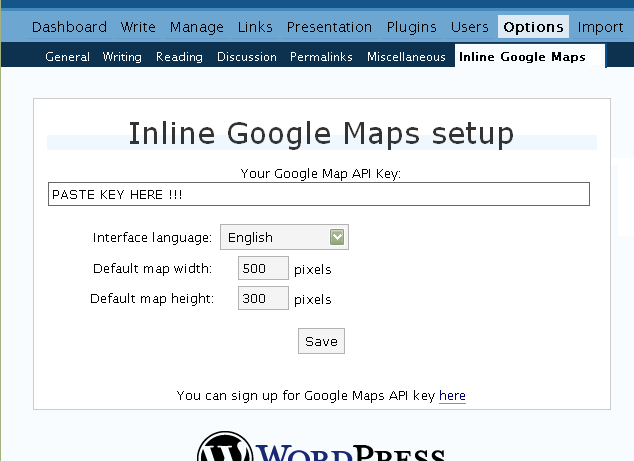
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
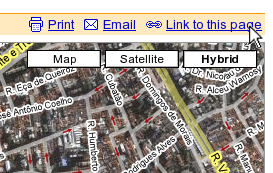
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

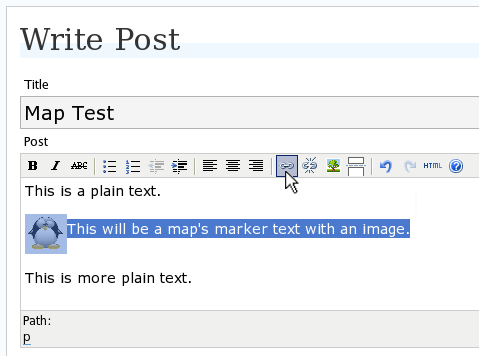
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

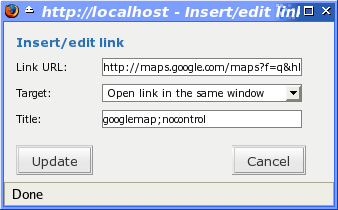
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
Awesome!! ’nuff said.
If I save my blog in UTF-8, the “&” will become “&” and the plugin fails…
This plugin do not compatible with FancyToolTip,
because FancyToolTip will parse “title” attribute to “fancytooltip” attribute, so this plugin will not work.
So, I modify the code to use “rel” attribute of link:
http://www.goston.net/2006/11/13/647/
Goston, I understand. But the link creation dialog on the post editor won’t give you an easy way to put controls. Using the rel attribute you’ll have to manually edit the HTML.
To have a single strong plugin, I propose to add an option to the admin dialog to let the user choose wether to use title or rel attribute.
I’ll accept a patch from you to implement it, or I can do it in a few days.
Thank you.
ijliao, how it exactly fails ?
Hi, Avi:
If user can choose title or rel attribute will be great!
In fact, I add a button in quicktag.js called GMaps. Give it a url (like link button), it will generate
<a href="url" rel="googlemap">xxxx</a>for the user.but i don’t know how to do this via plugin… 🙂
Goston, check the plugin code.
Look for a function called googlemaps_optionsSubpanel().
Change the HTML code there to include a checkbox, and follow the examples there to see how to save the option on the DB.
If you can send me an update, I’ll review it and release a new version.
Tell me more about this quicktag.js file. Did you change it directly on WP source code, or is it possible to make in a more modular way, in a plugin level ?
Hi, Avi:
I have had send a update version to you.
I add a button on post editor named “Google Maps”, press the button give it url and location description then all code will be generate.
Review it, please.
Hi Avi
It doesn’t appear to be working either on this page, or on my test site – I was using macdiggs version 2.0 earlier today and upgraded to 2.1 when it didn’t seem to be working (map not showing on his page either) and now I am using your version 3.1. Maybe Google have changed their API without notice?
Thanks for neatening it up. Cool.
Upekshapriya, did you use the correct API key for your site ?
Do you have a post with a map on your blog so I can see it failing ?
Hi Avi
What a weird combination of circumstances!
I wasn’t seeing the map on your page because I have NoScripts
extension installed in Firefox and had forgotten to enable your site!
However I have found that there seems to be a conflict with WP-UserOnline 2.05 from
http://www.lesterchan.net/portfolio/programming.php
which was the last plugin I remember installing – I deactivate it and hey presto the inline Google Map appears again!
Well that is interesting to find out.
Thanks for getting back to me.
Does anyone know the name of the wordpress plugin that creates a list of your posts in a category instead of just displaying them one after the other? I want it so that when someone clicks on a category they just get a list of posts from that category.
I'm sure Ive seen one…and sifting through the WP site is a nightmare
Hey, thanks, and it works great! Is there any easy way to get the default “Directiond to here / from here” behavior in the bubble?
Holmes, I’m sure there is, but I’m affraid not with this simple plugin.
Hi Avi,
unfortunately this does not seem to work with my blog.
Could you please have a short look?
http://www.hartmutkremer.de/2006/11/18/bettmeralp-were-going-skiing/
Thanks a lot,
Hartmut
I can’t seem to get mine to work at all. I signed up for the google key, and aren’t sure what i’m doing wrong…
http://marylandcycling.com/?page_id=9
Nick, you are using rel=”googlemap” buth have disabled the use of the rel attribute. Either enable it in the admin interface or make your link have a title=”googlemap”.
Hartmut, everything seems correct in your page. Don’t know why its not working.
Thanks for your help. I finally figured it out – I did not upload the folder googlemaps into the plugin directory, just the two files. So when it was calling on the javascript it wasn’t loading it!
http://marylandcycling.com/?page_id=9
thanks!
I think a cool feature would be to select or somehow only have the code show up on certain pages, that way everyime every single page loads its not waiting for the google maps server to respond.
Works great though!
I retested it with an US link (instead of Switzerland) and it worked!?
抓 3.1 版以後的就
Is anyone else having a problem with the google maps being shown in Firefox? It looks great in IE, but won’t show up in Firefox. Am I missing something?
hi avi
i’m stumped… have been unable to get plugin to display maps at all. tried regenerating api key several times, turned off all plugins, reverted to classic wordpress template, set utf-8 encoding, default permalink structure, without effect. could you possibly take a look and see if you can determine what i have clearly missed here
thanks much!
— joyce
Joyce, interesting. I just discovered a bug in the plugin, but you can work around it easily.
The plugin will not work with the defult map that appears when you just enters the Google Maps website – and this is the map you re using for testing. I’ll try to fix that in near future.
Just go to Google Maps website, move the map a little bit, or go to a specific location you want and copy the link as described by the instructions.
I debugged your page. Everything else is OK. It will work.
Regards,
Hi Avi,
I’m trying to use your plugin and not having success. I’ve looked at the problems that others have had and tried to solve it myself, but I still seem to be doing something wrong.
I’d love any input. Thanks,
Test post: Baseball Cities Tour
One thing that stopped it working for me which I fixed is not having in my header template.
must always appear before the tag for this plugin to work.
Avi, this looks like a great plugin, and I am impressed how it works when it works, but I am having the same problem as some of your other users below: it’s just not working! Please take a look at my test page and let me know if you see what I may be doing wrong.
Hi Avi,
This plugin looks great, but I am having trouble getting it to work. I’ve been through all the comments and suggestions here and not been able to get it. Could you take a look please at this test post and let me know what I’m doing wrong: http://designninjas.com/2006/12/06/google-maps-api/
Sean, I debugged your page but couldn’t see anything wrong.
Maybe your API key is bad ?
Maybe you use some other plugin that also manipulates link attributes? Try to deactivte them for a while.
Maybe you should try using the rel attribute instead of the title. Check the page for details.
Misty, your problem is the Snap plugin.
Google Maps and Snap both manipulate links attributes.
Try to not deactivate Snap but configure Google Maps plugin to use the “rel” attribute instead of the “title” attrib. Instructions on the page.
Otherwise you’ll have to deactivate Snap to see maps being rendered.
Hi Avi,
Thanks so much for the quick response. I tried using the rel command and that didn’t seem to work either. It must be the Snap plugin like you said, but now I have to decide which one I want more. Thanks again for your help with this.
Avi — Thanks for writing. I’ve tried everything you suggested. I used the rel attribute, generated a new API key, deactivated *all* of my other plugins, even switched themes, but the results are the same. The map simply doesn’t display. I appreciate the attention that you’ve already paid to this. I will just keep an eye on your site and watch for future updates. It looks *really* good when it works, so I look forward to resolving this in the future.
Ok I have found a problem which will cause the map to show or not to show.
When you click create link sometimes the link Google maps differ. One link will cause the map to show while another link will not.
Here’s query one.
Here’s query two.
Both of these are the exact same street address. One shows and one doesn’t.
Hone, I checked both links out and indeed I couldn’t see a difference.
You should use Firefox, use the error console, clear it, and reload the page to see if you get some errors.
What I want to do on my blog, is every few hours take the oldest post and move it to the
front of the queue, all automatically. Anyone know if there is a plugin that can do this or
a simple way to set up another plugin to do this (use my own feed perhaps)?
Thanks.
Hi again,
I had given up on this plugin working at one point, but spent some time with it and I got it working. Let me explain what I did so that it may help solve other problems.
I followed the instructions as written, but would always end up with a link in the post and NO map. I edited the html code for the link and replaced the beginning of the link all the way up to the “?”.
I changed it FROM: “http://www.google.com/maps?” TO: “http://maps.google.com/maps/geo?”. Then I saved the post. The next time I looked at the page, the link was replaced by the map.
hope it helps.