This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
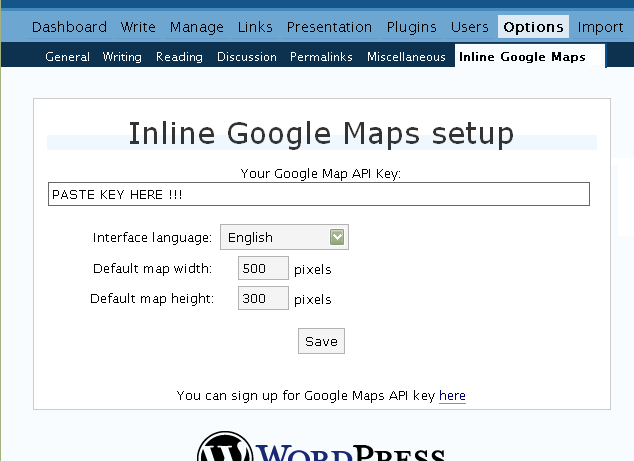
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
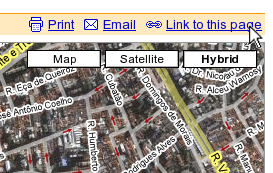
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

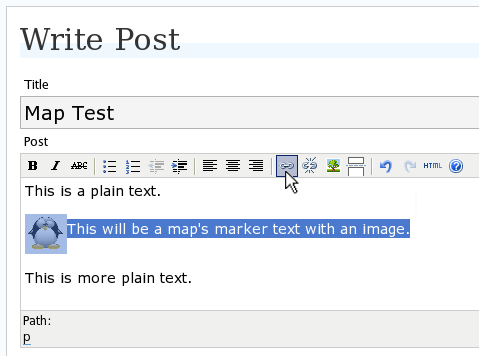
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

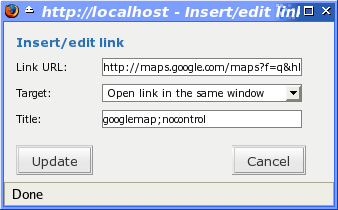
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
i am a student
Thanks Sethr. I was unable to get working and used your url changes and now it works great. Not sure how you discovered that but saved me lots of time. I changed it FROM: “http://www.google.com/maps?
Hi! Great tool. Yet it kills my javascript menu – it does no longer expand/collapse (like slashdot menu). Would you be so kind to have a look: http://service.miejsca.org/
I guess it must be ‘onload’ function conflict…
Is it possible to make the plug-in work with a google map link looking like this
http://maps.google.com/maps?q=xx.xxxxxx+xx.xxxxxxx
Where the X’s is the coordinates. When i try it now, it jusnt show anything…?
Sweepe, no.
By default the plugin will look for “ll=lat,long” in the URL.
A “q=…” attribute may have any kind of text (e.g. a city name), so the plugin can’t proccess both attributes, ll and q.
Anyway, this request went into my wishlist for next versions. So I’ll review it in the future.
Well… Ok, Thanks for that reply.
Its because im going to a place where i only can use e-mail to update my blog, so i am not able to go to googlemaps.com to get the URL. Do you know any way i can get your great plug-in to work then, when the only thing i have is the longitude and latitude…
Thank you in advance!
Use URLs like this:
http://maps.google.com/?z=12&ll=12.34,-20.52
z= sets the zoom factor.
ll= sets the latitude and longitude.
Using “ll=xx.xxxx,yy.yyy” is the same as using “q=”.
I want to see your site when it will be working.
Dont know why mine is not working properly. Can you take a look please?
http://www.syracuseacacia.org/get-directions/
Thanks
Is there a way to put a link inside the information balloon?
Dean, I guess so, but you’ll have to manually edit your post and put an < a > tag inside the original < a title="googlemap" >.
Thanks for the quick reply but could give me an example of how to do that. I have been trying and it breaks. I was using the original plugin (Macdiggs v1.1) and it had that option of putting links in the balloon.
Thanks I appreciate your help
Hi! Why I can’t fill my info in profile? Can somebody help me?
My login is Kisakookoo!
G’day Avi,
http://pano.com.au/blog/2007/01/20/testing-google-map-plugin/
Thanks for the fantastic plugin. I love the way it’s working on your site. I’m trying to implement the plugin to show place for virtual tours I’ve shot. I can get it (sort of) working in IE, but nothing in FF. The map & text labels are distorted vertically so something is messing with it.
I’ve tried ‘rel’ and ‘title’, I’ve disabled basically all plugins, disabled all ajax front end stuff etc, but nothing changes. I’ve used the ‘maps’ & ‘maps/geo’ urls etc. Here is the code I’m using at the moment:
Here’s the hill with the sculptures.
Another quick question: I don’t know how you’ve got your maps to display with no controls at all. I’ve been trying to do the same thing, but no luck. I’ve looked at your map code & it appears the same. Any ideas on that front? I don’t want all the controls on the small window I’m showing, they cover everything up.
Any help would be much appreciated.
Thanks,
Aaron.
Aaron, your blog is unavailable right now, so I can’t analyze it.
To remove controls you just have to do <a title=”googlemap;nocontrols“… as described in the page.
Let me know when your blog is OK again. I want to have a look.
Thanks Avi,
I had ‘nocontrol’ instead of ‘nocontrols’ which is stoopid of me. I’ve also tracked down the other problem (mentioned by a couple of others in the comments) the K2 theme. Google maps doesn’t work properly with K2. Clashing .css means you get no images, just a grey background in FF + a 13px offset here & there, and in IE you just get the 13px offset. There is a work around though, you can find it here:
http://code.google.com/p/kaytwo/issues/detail?id=179&can=2&q= – last 3 threads.
Thanks again,
Aaron.
Shit happens, is it?
Hi Avi,
Is it possible, with your plugin, to set multiple maps markers on a single map?
Thank you!
Marco
Hi Marco
With the simplicity described in the post, no.
But, using the plugin, plus simple JavaScript calls, you can do that.
I have to update the documentation to teach users how to do that. But I can’t do it in the next month.
Hoorah – after an early hiccup I got this working a treat. The hiccup was that you DO need to use a maps.google.com address (it failed with the same map using maps.google.uk and I read below someone had the same problem with a swiss map)
THANKS
I would like to display my hiking tracks in a map on my site. My GPS device (Garmin) and MapSource can produce .gpx files. Would it be possible to refer to a .gpx file on my server to generate the map ? How can I do this ?
—
Jaap
Hi there!
Man, your plugin is awesome! It’s very easy to use, and I really like it.
But I have a little problem, and I was hoping you may help me. In IE, my maps I’ve set up in my blog, do now show up. In Firefox everything is ok! I can’t explain that, maybe you can. Thank you!
Here’s the blog:
http://www.csvd.ro/panoblog/
Jaap, I don’t know.
I don’t think the Google Maps API support GPX files.
it does not work for me… 🙁
http://www.dozarte.com/buongusto/veneto/ristorante-xviii-secolo/
(the link is “mappa”)
ok, I got it: it works only with links from the international version of G.maps!
bye
I use a domain like buongusto.dozarte.com and I get an error message when I visit the site because the API key is registered fot http://www.dozarte.com; is there a way to remove the code from some pages to avoid this error?
Hi The above looks great but I can’t find the link to the download and the link on wordpress plugin database is broken.
Version 4.0 is out, completely redesigned and rewritten, more efficient, and with new capabilities.
New version can render complex maps, with multiple markers and hypertext balloons.
Having problems with this plugin with Firefox. For example this map appears OK in IE but in Firefox the Google maps controls show but there is nothing but grey where the map should be. There are no js errors. Can you help?
Thanks for this excellent plugin!
To me it seems there is a little bug: if your WordPress article starts with the link to the map, your map will only be shown on the full view mode of the article. Only if the first word of the article is not the link to the map, I got it to show the map even on the homepage.
All best – Peter
Version 4.1 was just released. Updates:
– Consolidation of complex maps with <dl>
– Support to balloonless markers
– Added scale control to maps
– Correct inheritance of HTML attributes as id=, class= and style=
– Maps are now generated with somee standard CSS classes: “map” and “balloon”
Bodenseepeter, it works for me.
Great plugin, just what I needed to help illustrate my forthcoming travels.
Have managed to get the simple map working in a few minutes: http://cjw.me.uk/?page_id=29
But no matter what I try I just cannot get the complex map working: http://cjw.me.uk/?page_id=53
I am running version 4.1 of your excellent script, and WP2.1.
I have checked the syntax again and again but to no avail, any help much appreciate.
Kind regards
Christopher
Chris, I can see maps on both links you provided.
Works for me.
this plugin is exactly what i was loking for. it’s great that you’ve made it public and it’s very nice from you giving free support.
i am trying to publish a complex map on this website http://openserver.cccb.org/blockboosters/?page_id=5
the map looks good, but i haven’t been able to make the marks appear. maybe you can check what’s wrong?
Ignacio, thats because you copied my example that had some problem with WordPress and its handling of the ” “ ” char.
You can try fixing the ” “ ” on the code you copied.
I can make the complex maps work fine in my post on my home page: http://www.globaljourney.net/index.php/2007/02/28/our-upcoming-sailing-trip/
But i cannot make it work on one of my more static pages:
http://www.globaljourney.net/index.php/last-known-location/
This is the code, I am using:
Last Reported Location
February 23st, 2007 10:30AM EST
Any ideas?
Matt, try to edit the Google Maps URL, replacing “& amp ;” by “&”.
The WordPress editor thinks he is too smart and use to make changes on what we edit.
Avi-
Thanks for the reply. I actually tried that already 🙁
I’ve deleted the old page and created a new page and that didn’t resolve the issue.
Are there any relevant DB entries other than the Page itself? What about cacheing?
Here’s the new page:
http://www.globaljourney.net/index.php/last-reported-location/
It’s crazy, b/c it seems to render the map, but google’s images aren’t displaying.
I tried switching from title to rel, but that didn’t work.
Also, I had a previous version of 3.0 or 3.1 installed prior to 4.1 and it worked properly, but I couldn’t get the complex map to work on 3x
Here is the map with your URL:
Center point
I don’t know why its not working for you.
Complex maps will only work on version 4.0 or newer.