This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
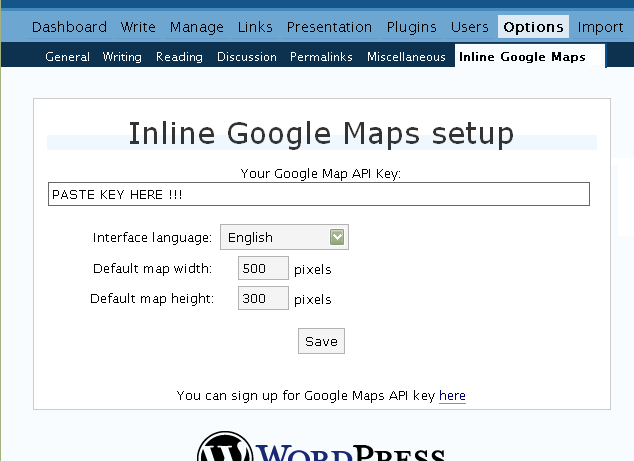
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
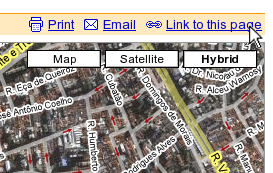
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

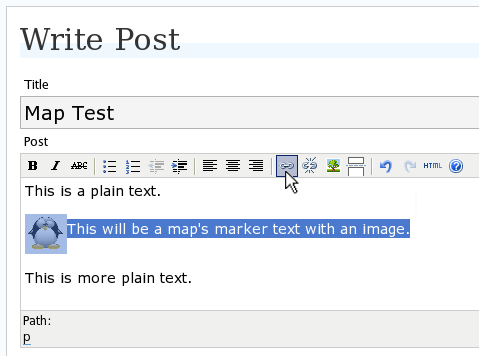
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

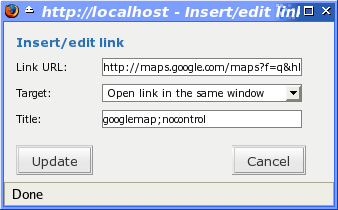
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
I had the problem “Grey area instead of markers” when displaying a map in FireFox 3.5 using the “atahualpa342” theme.
To display the marker, goto the “atahualpa theme options”. Select “Various Content Items\Style Images”. Remove “background-color: #f3f3f3;” from the “Images in Post” option. Save this change.
Restart FireFox and reload the page with the map. The marker should now be visible.
Regards,
Rene
Bonjour, comment implémenter “LabeledMarker” avec le plugin ? J’ai beau chercher, rien n’y fait … si vous pourriez me donner une piste …. Merci !
Rumo a Tóquio
Hi Avi
This plug-in is great, so easy to use. Once i signed up with Google, it took me less than 5 minutes to set up and put a map on my site. That’s saying something for a non techy like me. I agree with Lee Willis, disregard comment #599 everybody.
Many thanks
Rudy
Rob Teixeira hit the nail on the head about the awesomeness of this, but neglected to mention the hours saved, smiles created and lives enriched by this little diamond.
Thanks for this.. ^^
I would like to change the red icon marker for a icon I specify.
Is this possible?
thanks
Although the front end apears and works fine for me, there appears to be a conflict with my google analytics code, which is prohibiting tracking. Having run my site through W3C html validator your SEO link
returns as invalid, and may be causing my analytics problems?
Anyone else having this issue?
When I put my map on 230x200px the google text doesnt resive and comes out of the amp, here you can check it: http://fdc.creear.org/contact/
how can I fix this bug?
thanks
I get the gray box problem. Somebody suggest editing the CSS file but did not specified which CSS file. Any hint?
Did this plugin suddenly quit working yesterday? (October 24?) If so, did it have anything to do with Google’s latest changes to its map system?
Hi,
A very good plugin. I looked for and find something with parameters, it is great!
Now, expecting to pass my present website in a WordPress system, I would like to display the Google Earth plugin satellite images. I tried to slightly modify the JS file of your plugin and write this:
//this.type=G_NORMAL_MAP;
this.type=G_SATELLITE_3D_MAP;
And it works! But with the code below in my page I can’t display markers from KML file (I can’t anymore display anything with dl-dt method, the earth is dramatically empty!).
markers
Do you have a solution in mind? Could you adapt your plugin to the Google Earth plugin solution? It should be another very good and appreciable feature!
I forgot the code tags in my previous message, here is the code in my page:
markers
I forgot the code tags in my previous message, here is the code in my page:
markers
Thanks.
It seems that code tag doesn’t work in this forum…
Anyway I used (copy-paste) in my code exactly what you give as example in this page, with “title” or “rel” method, and no KML is displayed in 3D earth. I confirm!
NOW, another question: in MAP is it possible to display only the navigation controls and not the “type of map” controls? (I would like to display the satellite map only (with G_SATELLITE_MAP) and prohibit the user to change for another kind of map). Thank you very much.
For using your own icon marker change and replace with the code below in googlemapsPlugin.js:
MapData.prototype.addMarker = function(point,markerHTML) {
var icon = new GIcon(G_DEFAULT_ICON);
icon.image = “http://”;
icon.iconSize = new GSize(32, 32);
icon.iconAnchor = new GPoint(0, 31);
icon.infoWindowAnchor = new GPoint(29, 2);
var marker = new GMarker(point,icon);
Of course think to put your icon URL afeter “http://”
hi,
I have your plugin! thanks!
but I want to use complex maps. where do you get the links with the right coordinates?
Thanks
I like your plugin. Thank. How can i create a sidebar with link to the marker?
Thank yuo. Marco.
Great plugin. Just what I needed. However, I am stuck on one thing.
I tried to put a different map on a different page on a wordpress site I am working.
Is there anyway I can have a variable for “googlemap”, “googlemap2” and so on?
Hi Avi,
The plugin looks very interesting. If I make a map with it which links to other posts on my blog, can Google see the links for SEO purposes?
James
Thanks — this is great. I was able to use Flutter with this to make a business directory tool for my client.
One thing — is it possible to add a link for Directions to the balloon?
Courtney
why it is not working on my site? it is altough php5
http://www.mymdiamond.com/iletisim/
Hi, thanks for this great plug-in! I have some questions: I’d like to add a map on my wordpress blog, so that each time someone add a post, he/she has to add also the country of residence, and a new marker appears on the world map, with a balloon whith the name of the person.
Is it possible? Thanks!
You should look for another plugin, this will need a database to store the positions and other data.
There are plugins like that, I am sure
but this one is an straight-forward, simple, individual plugin for single-posters ;=)
I find it hard to identify the balloons with Firefox 3.6.3, they look very opaque and not compound …
i want to use this plugin but its not work for Adana i dont understand!
Hy thanks for the article. But why is it not working with Joomla?
regards
Nao viu opcao para fazer as comfigurações.
I migrated to xml google maps plugin, i found the plugin very versatile.
I wrote a comprehensive instruction on how to insert dynamic maps in to posts or webpages, with using using google earth desktop and the plugin. Very easy and quick job.
http://www.watataw.com/blog/955
examples:
http://www.watataw.com/map
http://www.watataw.com/travel/27
This plug-in is great, so easy to use. Thank you for this blog. Regards, Dave http://ipvoip.org/
I used this great plugin with WordPress 3.0 in default theme.
After a server crash (HD with htdocs directory crashed) i used a backup from my database and copied the wordpress 3.0 files from previous installation. I reinstalled my plugins:
nextgen gallery
nextgen smooth gallery
Mobilepress
flash video player
and of course Inline Google Maps.
Plugin is activated.
Inline Google Maps Setup is done.
Google Maps Api key is reinstalled.
WordPress runs well but I do no map is shown.
I only get links like this:
Center of map
markers
But there is no map generated. Older Artikles from database contain code to show maps from .kml files.
They worked before crash and where not changed. So the code in the artikles should be ok.
Any idea what I can check to use maps?
Kind regards from Germany,
Willy
Wow! What a great write up for this plugin. It really does make your life much easier to have the right plugins doesn’t it? 🙂
hi! i came across your plug-in and its working fine until i tested it on firefox. i only see a gray area for the map. how do i resolve this? thanks!