This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
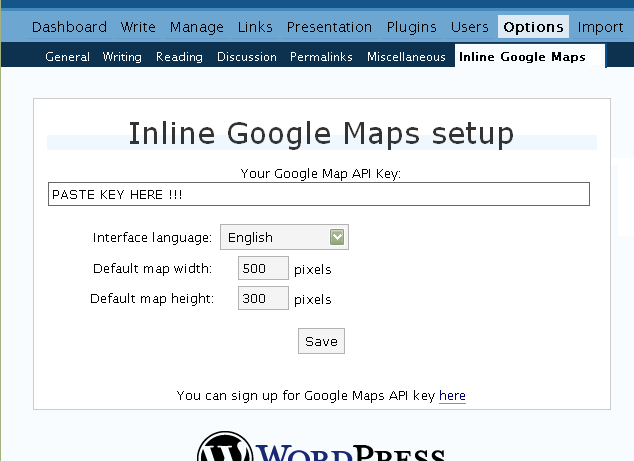
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
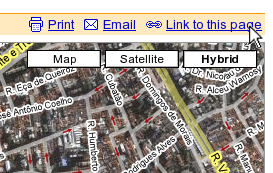
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

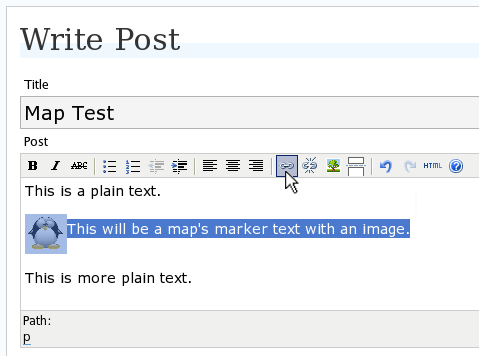
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

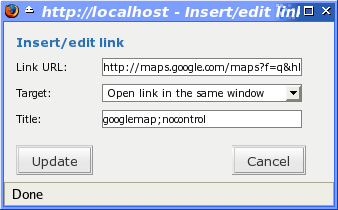
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
I believe the Using Google My Maps or KML and GeoRSS maps is not very clear, i i do not get it i have created the map and have my pointers done when i add it to the website it states error when i try to click on the markers can you help me with that please.
Thanks,
John
Cant get it work….please help = http://www.stefanthedj.com/capricorn-birthday-bash-luckie/
Is there a problem with austrian sides?? I’ll always get “critical errors!!
Regards
How do I implements “LabeledMarker” with toggle sidebar with this plugin. As in this example http://gmaps-utility-library.googlecode.com/svn/trunk/labeledmarker/release/examples/markerhider.html
I have a kml file that i’d like categorized in the sidebar for toggle. Not sure how to implement it with this plugin. Any help is appreciated.
Hey there and thanks for the cool plugin. However I found an interesting feature at
http://googleajaxsearchapi.blogspot.com/2007/06/local-search-control-for-maps-api.html
and wondered if someone knows how to implement this function? Here would be the source file for the search function.
Might surely help many people using this plugin.
and here is really the source with link:)
http://www.google.com/uds/solutions/localsearch/iframe.html
i think its interesting because u can quickly jump to a specific area on the map if u collecting points over a bigger area – maybe the whole globe.
Hello,
this plugin is really usefull, thing is im having trouble displaying the correct address…ive tried many times, and now its just not showing anything….
the site page is post
Do you think you could help me out?
It seems ive done everything correctly, even turned of the visual editor and still nothing….
any help is greatly appreciated…
thanks,
pvf…
Hi, Avi
Its a great plugin , i have installed it on my blog http://apartments-forrent.net , The map is being properly displayed, the only problem which i am facing is with a page error.
Line : 319
char : 43
error: unknown runtime error
I see the same error on “http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html” too. Can u help me on this ?
hi, i had the plugins works great, and all info had on my blog, I m going to make the plugins to show driving direction. Is there any way to get the plugins to extract the long/lat ‘ll=xxx.xx , xxx.xxx’ so that i can use it. Sorry coz my scripting is weak. And also my english.
Thanks in advance
here is post code i can’t get to work
Nirvana Substance Abuse Services
any ideas?
I think your plugin is great but I cannot get it to work. here is the link i’m using from google maps
http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=5006+Randall+Pkwy,+Wilmington,+NC&sll=-23.235668,-44.45137&sspn=0.456178,0.889893&ie=UTF8&t=h&z=17&iwloc=addr
anything wrong with the link?
Thank you very much.
Does not work with 2.7.
@Tim Yes it does
Is it possible to have the Get directions to here functionality in the pop up box ?
Thanks for sharing this great Plugin!
Hi,
Nice plugin, Has been looking for such plugin. come across this site from google result.
have downloaded it. will give feedback after testing it
Thanks for the plugin
Hi! I’d love to get the plugin working for my WordPress… But I must have missed something… I’ve installed it in a 2.7.1 version and in an older one, but I just get the links with the title “googlemap”.
I’ve saved my special API key for each site, also I’ve tried inserting the codes you provide just to test: http://www.angelusnoctis.com/test-map/
As you see I just get text with links… Any idea? I really need this for a new site I’m designing…
What a simple plugin, fantastic and very easy.
I’ll be using it a lot in my travel sites wordpress sites, I’ll post the url once the sites are live, excellent, excellent, excellent!!1
I like your plugin and use it on several pages of my WordPress blog. The problem I’m having is poor performance. Since using your plugin all of my pages are slower.
Using YSlow, I noticed that there are calls for 7 Javascript files from Google on all my pages, whether I have a map or not. Am I doing something wrong? Is there a way for the plugin to only make these calls for pages/posts that contain a map? If not, can you either update the plugin with this logic or advise on how & where to do the conditional in your code?
These JS files are pulled from Google and don’t have expired headers. Even if the files are in the cache, there are still 7 round trips to Google to determine if the files are current. Is there a way to copy those files to my static domain where I can expire the headers and save those round trips on every post/page?
I’m trying to get the KML version working but the points are not showing up in IE of FF, but the map does center correctly.
The code I use to add it:
Center of map
Pure Country Alpacas
then the KML file – this is the trimmed down one:
Pure Country Alpacas
Butch & Pat HansenPure Country Alpacas5691 190th St. E.Prior Lake, MN 55372952-447-3031952-807-4002
-93.405685,44.674118,0.000000
or the original one I got from google maps when I saved it
MN Alpacas
http://mnalpacas.com/images/alpacaLogoMed.png
Pure Country Alpacas
<![CDATA[Butch & Pat HansenPure Country Alpacas5691 190th St. E.Prior Lake, MN 55372952-447-3031952-807-4002]]>
#style1
-93.405685,44.674118,0.000000
Is there anything obviously wrong with the above?
Repost trying to get the html to showup
I’m trying to get the KML version working but the points are not showing up in IE of FF, but the map does center correctly.
The code I use to add it:
<dl title=”googlemap;w:100%;h:400″ id=”my-wonderful-map-with-kml”>
<dt><a href=”http://maps.google.com/?z=12&ll=44.67439,-93.376751&om=1″>Center of map</a></dt>
<dt><a title=”kml” href=”http://mnalpacas/map/PCA.kml”>Pure Country Alpacas</a></dt>
</dl>
then the KML file – this is the trimmed down one:
<?xml version=”1.0″ encoding=”UTF-8″?>
<kml xmlns=”http://earth.google.com/kml/2.2″>
<Placemark>
<name>Pure Country Alpacas</name>
<description>Butch & Pat Hansen<br>Pure Country Alpacas<br>5691 190th St. E.<br>Prior Lake, MN 55372<br>952-447-3031<br>952-807-4002</description>
<Point>
<coordinates>-93.405685,44.674118,0.000000</coordinates>
</Point>
</Placemark>
</kml>
or the original one I got from google maps when I saved it
<?xml version=”1.0″ encoding=”UTF-8″?>
<kml xmlns=”http://earth.google.com/kml/2.2″>
<Document>
<name>MN Alpacas</name>
<description><![CDATA[Farms in the Minnesota Alpacas Network]]></description>
<Style id=”style1″>
<IconStyle>
<Icon>
<href>http://mnalpacas.com/images/alpacaLogoMed.png</href>
</Icon>
</IconStyle>
</Style>
<Placemark>
<name>Pure Country Alpacas</name>
<description><![CDATA[<div dir=”ltr”>Butch & Pat Hansen<br>Pure Country Alpacas<br>5691 190th St. E.<br>Prior Lake, MN 55372<br>952-447-3031<br>952-807-4002</div>]]></description>
<styleUrl>#style1</styleUrl>
<Point>
<coordinates>-93.405685,44.674118,0.000000</coordinates>
</Point>
</Placemark>
</Document>
</kml>
Is there anything obviously wrong with the above?
For the “Creating Complex Maps” procedure – where is this done? I’m trying this on the “HTML” editor and not having much success. The instructions do not specify where this information is entered – do I make a file, enter it somewhere on the post? Clarification in the documentation would probably help alleviate this confusion.
We’re all good at something but web design is not within my comfort zone. Thank!
Ben10dough,
I’m no expert on this plugin, as my maps are slow, but they do work. Here’s a sample with two points. Just add more DT and DD line pairs for each additional point. I have a map with over 1,000 points. The DIV isn’t a requirement, I just used it to separate the map from other objects on the page.
Center of map
map
Location Name #1Address #1City, State Zip #1
map
Location Name #2Address #2City, State Zip #2
Good luck with your map.
Ben10dough,
Sorry, my previous attempt failed to display correctly because the code was interpreted instead of displayed. I used curly brackets in place of angle brackets to avoid that. Hope it works.
I’m no expert on this plugin, as my maps are slow, but they do work. Here’s a sample with two points. Just add more DT and DD line pairs for each additional point. I have a map with over 1,000 points. The DIV isn’t a requirement, I just used it to separate the map from other objects on the page.
{div id=”mapholder”}
{dl title=”googlemap;w:610;h:450″ style=”visibility: hidden;” }
{dt}{a href=”http://maps.google.com/?z=1&ll=27.943598,-82.746114&om=1″}Center of map{/a}{/dt}
{dt}{a href=”http://maps.google.com/?ll=51.187744,3.141078″ title=”marker”}map{/a}{/dt}
{dd}Location Name #1{br /}Address #1{br /}City, State Zip #1{/dd}
{dt}{a href=”http://maps.google.com/?ll=26.615805,-80.100878″ title=”marker”}map{/a}{/dt}
{dd}Location Name #2{br /}Address #2{br /}City, State Zip #2{/dd}
{dt}{a href=”http://maps.google.com/?ll=26.615805,-80.100878″ title=”marker”}map{/a}{/dt}
{/div}
Good luck with your map.
If you experience prolems with “grey markers” check especially if your wordpress theme defines a style for image (img) tags. Delete just the “background” attribute from this style.
Hi Avi,
I justed used your Google Maps plugin to illustrate possible trips on pages in my WordPress blog. It really works great. Is there a simple way to add lines between the markers (GPolyline function) to indicate route. Since this is for planning puposes I don’t have an actual KML file yet. Thanks.
your wonderful plugin doesn’t seem to be displaying in Safari now. I’m running the newest version of WordPress.
I want to thank you for your great plugin, however, I don’t think that all of the Internet Explorer problems are caused by CSS conflicts. I have some very complex mapping that works fine in IE7, IE8, and FF3, however it won’t work in IE6. I think that Jeremy Flint figured out a solution (http://www.jeremyflint.com/google-maps-and-internet-explorer-6/), but I can’t figure out how to apply his workaround to your plugin. Any thoughts?
Hey Avi,
Great plugin, but I was wondering if there was a way to not have it show a marker from the a tag. Like I want to use my maps from google that already have the markers on them, but when I try to add them with your plugin, it adds the marker from your plugin, even if I don’t have text within the anchor tag.
Any help would be gratefully appreciated.
-Greg
Greg, you need to add ” nomarkers ” in the title panel.
My quesion is, how to get rid of the ballond at all ? I dont want them to appear when a marker is clicked on…
Hi, Avi,
thanks for your great job for this plugin.it seems dun work in IE6,but perfect works in FF,IE7 and other browser. and it throw error msg when run in the Ie6 like “className is Null or not object”.
and i dun know how to deal with this case. it really make me puzzle…
orz….
Exactly what I was looking for thanks. The only thing I cannot work out is when the map is in my blog – how do I get it to show the “TERRAIN” box next to Map – Satellite – Hybrid? That would make it perfect for me 🙂
Cheers
How Can You Draw Advance Stuff Like Polygons , Lines ?
Hi Avi – it’s been a long time hopefully things are going good!
Any thought on if you’ll be adding the new Google Latitude support any time soon?
Thanks! 🙂
Yes, My icon now worked.
Useful comment to make this work read #203 and #414
I use this link to create my icon.
http://www.powerhut.co.uk/googlemaps/custom_markers.php
My website here to see sample.
http://www.muangthai.com/thaidata/?p=10783&preview=true
Thanks again.
I cant get the map to display. I’m pretty familiar with WordPress so I did all the normal debug things…
I’ve deactivated all plugins, checked the code 10 times, its not site specific, PHP5, wordpress 2.7.1. Thoughts?
http://d8451.u24.gfymm.com/DRA/919-alto-pass-steamboat-springs-colorado/
[Andrew B]
I copied and pasted your map code directory from your web site and the image works perfectly, with the exception of there’s no pointer on the page.
I think the best way to include pointers would be to use My Google Maps and custom KML for each of your Google Maps.
Could be wrong.
Hi,
I love the plugin, but have one problem. I want to use the “float” attribute with the map, so the text flows around the map. How can I do this?
Hi, I wanted to ask if its possible to define a balloon that is opened when i use
Center of map
map
Center of São Paulo
[…]
cheers Christoph
Thank you thank you thank you!
You made this sooo simple, and EXACTLY what I wanted.
Thank you again 🙂
Sorry but your plugin is useless
To counter the comment #599 – I’ve found the plugin excellent 🙂
Many thanks for this.
Is there a way that users can contribute to this map? I want users to be able to add pin-points to the map without having to log in or anything. Just double click and add a pinpoint with a note. How can I accomplish this? Great Plugin though!!!