This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
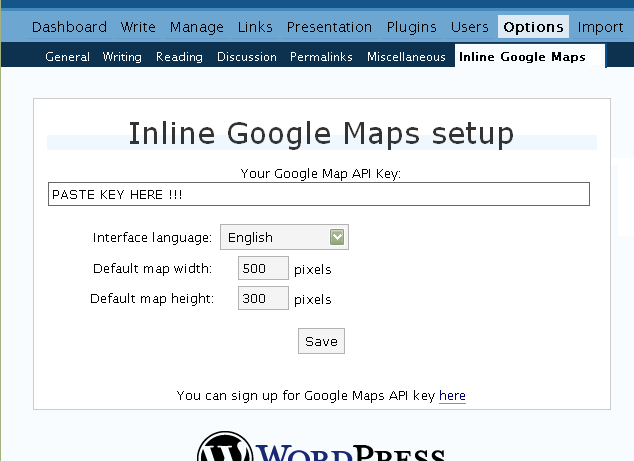
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
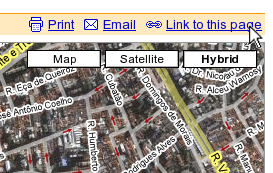
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

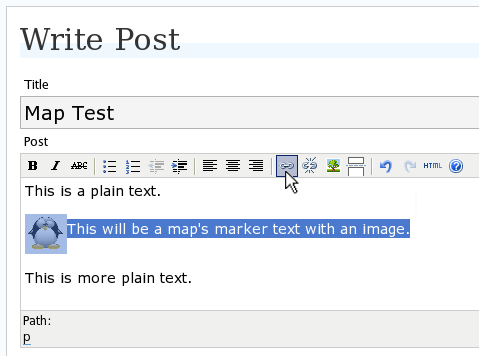
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

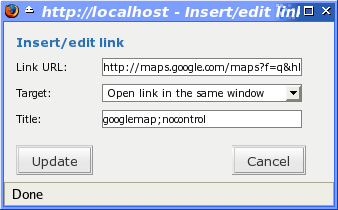
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
hi
your tool is exactly the one i was lookin for.
just one thing – is it possible to change the marker – like
http://www.google.com/mapfiles/dd-start.png for the beginning of my route
and
http://www.google.com/mapfiles/dd-start.png at the end of my route
so people can follow my hollyday trip and see where my start and end point was.
where do i have to change it – is it possible?
thx niko
Is there a way to colour the markers as per gmapez2?
Thanks.
Niko and Cal, these features are not implemented yet, but I have them in plans.
All will be easier when the Google Maps API will support reading of KML files. Currently only the Google Maps website (but not the API) supports it.
Ok – Thanks.
Hey Avi,
I’m having troubles similar to Matt Heitzenroder above. I am just trying to do a simple map the frame for the map its self shows up. Yet the Map doesn’t.
Here is the example of the problem
http://www.deerlodgepaintball.com/map/
I have tried changing API keys, switching the amp &’s for &.
I’m open to any other suggestions?
Here is the code im using (this code is strait from the example on your sight!) lol
Map PlacementAnd this is the original one i’m trying to get to work.
http://maps.google.com/?q=Township+Road+562+%26+Range+Road+84A,+Lac+Ste+Anne+County,+AB,+Canada&sll=37.0625,-95.677068&sspn=47.617464,82.265625&ie=UTF8&z=9&ll=53.83146,-115.155945&spn=1.116814,3.47168&om=1&iwloc=addrAny light you could shed on this would be greatly appreciated.!
T
hi thx for the fast answer
I found this on the google API page
class GMarker
A GMarker marks a position on the map. It implements the GOverlay interface and thus is added to the map using the GMap2.addOverlay() method.
A marker object has a point, which is the geographical position where the marker is anchored on the map, and an icon. If the icon is not set in the constructor, the default icon G_DEFAULT_ICON is used …..
more under
http://www.google.com/apis/maps/documentation/reference.html#GMarker
niko
Theron, look at the source of your post and you’ll see what you did wrong.
You used a wired URL for second map. Besides, the ll= parameter contains strange Unicode chars that confuses the maps algorithm.
Yes Niko, I have a draft on my mind on how to implement it.
Hi Your plugin is great, and Google maps are excellent. problems is I’ve just adopted WordPress, installed the plugin, got it to work, used a different theme, added more plugins… need I go on? The plugin doesn’t work anymore, and I need it. What do I do?
Max, disable plugins one by one while testing a page containing a map. This way you’ll isolate the problematic plugin.
Another way is to configure Google Maps plugin to use the rel attribute instead of title, then change your maps code and put the “googlemap;w:….” command in rel=”” instead of title=””.
The plugin works scanning all <a>s and <dl>s looking for title=”googlemap”. Other plugins change this field too. This is why you get some conflict.
Released version 4.2.
Fixed a bug that prevented multiple complex maps to be rendered on same page.
Nice plugin, it works just fine with me if using one location, but when trying your example of a complex map I can’t get it to work.
On my test site I have deactivated all plugins and it only shows the small map at the lower right hand corner.
Example: Places
Where am I going wrong?.
Avi,
Thanks for seeing what my old eyes was just overlooking.
All is working as designed.
Hi Avi.
I’m using geopositions plug in, and that’s where I got my Google API from, to use with you plugin.
I’ve tried, both by deactivating geopositions and keeping it on.
It doesn’t work 🙁
This is the url of my blog, and the post is geneve airport. No map displayed.
http://haero.com/blog/
Big ups from Chamonix.
Andre, you are using the “rel” attribute to issue the “googlemap” command, but your plugin is configured to use the “title” attrib.
I know this because I looked in your source and found “MapPluginInit(300,200,false);”. If you want to use “rel”, the last should be “true” and not “false”.
Either activate the use of “rel” instead of “title”, or move the “googlemap” command to the “title” attribute. The use of “rel” was created to avoid different plugin clashes. But “title” is prefered if you don’t have this situations.
Hi Avi, thanks for the prompt reply.
As you can see from the code on http://www.haero.com/blog, i’ve set it back to title as you said, but the map is not displaying at all.
Now, I could try to set to true the use of MapPluginInit(300,200,false); if only I knew how to edit my blog home…I know, it’s sad, but I’m kind of new with WordPress.
I’ve been trying to find a way to edit http://www.haero.com/blog, but I just can’t succeed..
Sorry for the silly question, IMHO too many things on the wordpress project are taken for granted. I mean, it could be more user friendly for bits and pieces.
Yours is a great plugin, I can’t wait to have it working on my blog!
This is what Nick did,
“Nick says:
2006/11/18, 11:43
Thanks for your help. I finally figured it out – I did not upload the folder googlemaps into the plugin directory, just the two files. So when it was calling on the javascript it wasn’t loading it!
http://marylandcycling.com/?page_id=9
thanks!”
I did the same, uploaded the whole googlemaps folder and it replaces the image now.
It shows the layout of the map, but no map yet!
Getting there though!
🙂
Andre, your GMaps URL was encoded.
Replace all “&” by a plain “&”.
Hi Avi, I’ve tried to do that.
When I post, it’s all “&”, but when I display the page source of my blog home, it replaces the “&” with “&
Andre, this is not natural, but try to switch to the non-visual editor on your user preferences.
Another thing to try: start over again from the begining of your post.
Although, I’m changing the & in the html code of the post, into an &, somehow it doesn’t seem to take it.. is there a trick on doing this?
I suspect this is the reason IE cannot show the page..
Please help..
Hi, maps are looking better, though there is a possible conflict with the anarchy media plugin. I’d like to try the rel attribute option, and have ticked the rel option box and used;
Content
and found that with “title” the map still renders, with the rel line as above I just get a clickable link to google maps.
Have you an example of the ‘Creating Complex maps” using rel that I could refer to?
Thanks
Max, for simple maps based on <a> you can use rel=”googlemap”.
For complex maps based on <dl> you should still use title=”googlemap” (even if you selected to use rel=). There is no rel= attribute defined for this XHTML element. And these conflicts happen only on <a> elements.
Avi,
Great plugin – thanks a lot for your work.
I do most of my blogging while I’m travelling and upload my blogs by either GPRS or WiFi when I can find access. I have set up the code as a snippet in my blogging software and just enter the co-odinates of my current position form my GPS. This works well with my test posts. Is there any code that I can enter to make the map appear as a satellite image by default rather than the basic map?
Thanks.
Bruce, yes.
To create satellite maps, you have to add one more parameter to the Google Maps URL: t=k (for satellite only), t=h (for hibrid maps).
So these are the Google Maps URLs to display Rio de Janeiro respectivelly in plain map mode, satellite and hybrid:
http://maps.google.com/maps?z=12&ll=-22.951438,-43.195152&om=1
http://maps.google.com/maps?z=12&ll=-22.951438,-43.195152&om=1&t=k
http://maps.google.com/maps?z=12&ll=-22.951438,-43.195152&om=1&t=h
Good luck in your trips and map blogging !
Hi Avi, this is a really handy plugin! I’ve posted a map in our website, and it seems to work fine in FF. However in IE 5 I get a runtime error on line 31 of maps2.75.api.js which when I debug seems to be the line:
function Ub(a,b){if(a.innerHTML!=b){wc(a);a.innerHTML=b}}
Any idea what might be causing this? I’m using the Emire theme, and I’ve tried turning off my other plugins.
Thanks for the help!
Avi,
Great plugin.
I’m doing some testing with it on my site and it is also showing a Javascript error in IE 7. This site shows the error also on Line 32 Char 43.
The maps still work but any idea how to get rid of the error?
I’m seeing something like this http://www.europeanparty.com/screenshot_writing.gif as my editor and link button. How can I get the insert link dialogue box (and graphics for the eidtor controls) that you have to show?
I have the same javascript problem with IE 6.x. Same line, 32. It is so difficult to debug this errors with the stupid explorer! It works great in FF though.
Any idea? I am going to take a look at the Js code, but if someone that already knows this plugin could give us a clue on where to look …
Your plugin is exactly what I’ve been looking for now for some time! Thank you! Do you have a PayPal donate button anywhere, I’d love to offer a donation.
For future version, I have a couple of recommendations:
1) The ability to have the author hide the map div on pageload and then have the plugin “unhide” it when ran. For some reason on my web site the DL information shows for a couple of seconds and it would be nice to hide this.
2) The ability to have a simplier way to maintain a multi-location map – maybe a admin page? If you would like assistance with this, I would love to help!
Thank you again!
Thanks again for this wonderful plugin. I am using it for a complex map of free hotspots around the Lake of Constance: http://www.bodenseepeter.de/wlan
Josh, thanks for offering money contributions. I don’t have this in mind right now. Seeing you having fun with this plug-in – as fun as I had writing it – is far better than money 😀
Your first suggestion is great and I’ll figure out how to implement it soon.
About second, this would add a considerable amount of complexity, a separate system and DB tables to manage map data. I can’t handle this right now.
When you’ll have them, let me see some non-testing maps rendered on your blog. Consider this as the donation 😉
Great plugin.
I have a problem though.
Marker shows up in FF, but not in IE.
OH every Saturday between 1-5. 1025 Magnolia, Placentia, CA 92870. – John Ta 714 932 8594
Here is the page:
http://www.johnta.com/realestate/open-house-schedule/
WP 2.1.2
MISTYLOOK THEME
PLUGINS installed:
Advanced Search
Akismet
Custom Query String
Inline Google Maps
Quick SMS
WP-Sticky
WP Lightbox 2
Version 4.3 released.
yunguyo-puno-peru
hola como estan toda la bateria seria de miraflores
Hi, still doesn’t work. I pasted it inside the reply and the marker still doesn’t show up on this page either.
Thanks so much ahead of time for your help.
Hi, Avi.
Thanks for your great plugin!
I have the same problem of jt. Maps on my site show up in Firefox, but don’t show in Explorer. This happen since I’ve upgraded the plugin to version 4.3 from 3.x (I can’t remember the correct version number!).
Thank you in advance!
Marco
hi avi, strangely the maps display very ugly on my site (marker don’t load, etc.). See http://www.helge.at/google-maps-test/ – do you know what i did do wrong?
Peace people
We love you
Is there a simple of specifying the maps icons, like a choice of colours? or if I designed my own adding them to an icon folder with a url to that image?