This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
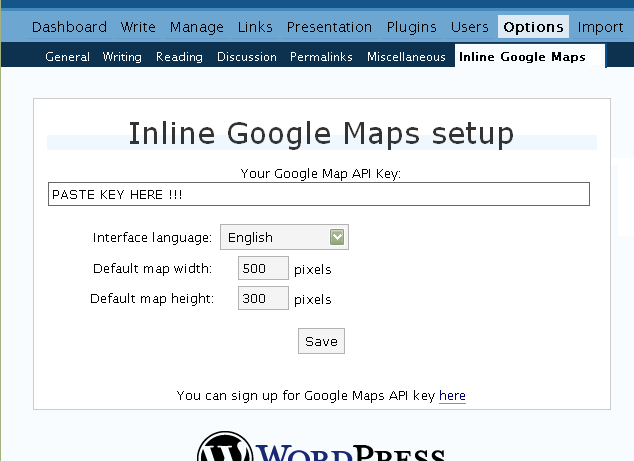
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
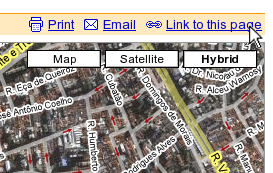
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

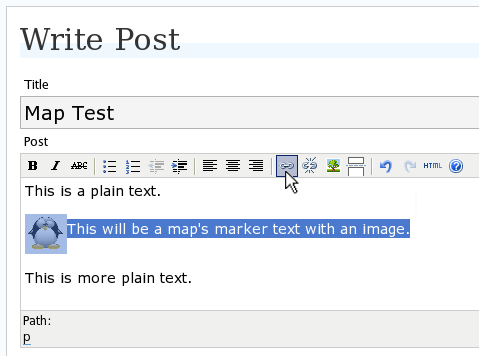
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

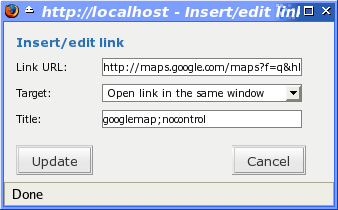
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
I want to place images inside the popup balloons. Is this possible and if so how do I do it. I am using your complex method of displaying several point on the map at once. An example of this can be seen here http://geotravel.ca/2007/12/31/summer-2008/. Also is it possible to define the width and height of the balloon that pops up?
Thanks
Thank for the awesome plugin.
I am using it on WordPress 2.3.1 and your plugin ver 5.7. Theme is K2 and BlueTechno.
Got into the gray box trouble and dug deep for the past hour; reading and re-reading the comments here.
For those facing the gray box problem, it should be your CSS causing it like mine.
I checked my CSS file and removed the “max-width” attribute for the “img” tag. That should solve your problems.
Good luck.
Avi, thank you for doing this for everyone. However, I am using WP version 2.3.2. My linked text is not being replaced with the map.
I have verified my link is valid.
I have read through the troubleshooting page.
I tried using the title (as opposed to the rel option) and I get a javascript error in main.js. But when I use rel (which requires manually adding the rel=”googlemap” in the code editor) the js goes away.
I tried it using the page header checkbox check and unchecked and nothing changed.
I have commented out all reference to images in the css files just in case.
I have disabled all other plugins.
I don’t know what to do. Please see the following link: http://67.192.7.43/2008/01/05/test-map-2/
If you can see a reason for the map not showing up, please let me know.
Thanks!
Andrew
Hi great plgin, but I have a little problem. Map rendered fine, but the location marker is always off by a little, is the marker effected by any CSS??
Are you still helping folks troubleshoot? I’ve read everything on your website and still have no idea why it doesn’t work-
I have your plugin activated with the correct API key (had it generated twice) have posted
Ski area map to
http://www.eaglevalleyblog.com/?page_id=65
Avi, thanks for a great plugin! I appreciate it.
Amos (#337) thank you for the tip about the style sheet edit. It does work and removes the “grey box”.
thx for this really great plugin! i love google maps and this plugin too!
hallo
problem and solution to this plugins and wp
maps not showing in firefox but works in ie7 : some themes are not compatible with the maps…it doesnt work with kubrick theme but work with others theme…currently use by perfomancing theme call modernpaper
need to activate both parameter given in option…..rel instead of tittle and activate in header
thats all…tq for the great plugin
i follow marco instruction on ho to change icon…
kleine addition:
please note that you have to add icon after point
var marker = new GMarker(point);
so the new line will be
var marker = new GMarker(point,icon);
Avi, I just wanted to say a grateful Thankyou for providing this plug-in. I’m fairly new to WordPress and learning all I can. I just put this plug in to use on my site and it’s awesome like Rob said below. It’s a feature on my site that makes the big difference. I shoot High Def videos around coastal NC. Now, everyone can see exactly where I shot the video. Thankyou.
First of all: very nice and useful plugin. But …
the script produces a runtime error in IE6 and IE7 (tested with both):
Line: 39
Char: 43
Error: unknown runtime error
Code: 0
If I embed a map from ‘My maps’ the balloons don’t work. Could you try to fix this problem.
Thanks a lot.
Sebastian
I have put google maps with your plug in, but after 1-2 going good, all maps are disappeared: http://www.e-nightclub.com also the first 1-2 published..
do you understand why?
Hi,
thank you for the nice stuff 😉
I would have parameters to show/hide these controls:
* GMapTypeControl()
* GScaleControl())
I know about nocontrol, but i have some small views (width:225#height:168).
cu
Michael
I had trouble using this , however with google’s tool
“Paste HTML to embed in website”
Available on each of it’s customs maps , this works as well!
Thanks for this plugin.
Plugin is working for me at this site http://goldcountrycommonwealth.com under the “investments” section. The only weird bug is that before I save the post I am editing, I have to switch to code view, then save. I do not do anything while in code view, just save, and it works. If I am looking at “visual” rather than “code” than the map will not appear on the post, only the text I used as a link.
Oh, and I have to have it set as use the header instead of the footer for this particular theme.
other than that, great plugin!!
Awesome plugin! Unfortunately now I am unable to link the url back to Google maps to allow for users to get directions to the destination mapped. Is it possible that on clicking of the destination marker to have the same pop up window as on Google Maps so that the user can enter a source location?
Hi Avi,
I had your plugin working successfully on my website, but then changed the wordpress theme and it is no longer working (map doesn’t show up at all). The theme is based on Beautiful Day (by Viktor Persson). I’ve had a look with the DOM inspector but haven’t been able to find or solve the problem. Any suggestions? The site is here
Many thanks
Andy
Hi,
Is it possible to open a link, simply by cliking on the ballon ?
I don’t want text, just a link.
Thanks.
Nicolas.
cool, merci à vous pour led pics 😉
In reply to the runtime error reported by theBastian in post #419, I found out that the error only happens in IE6/IE7 when the single pointer method is used.
A quick fix would probably to use the multiple pointer method for all your maps until Avi fixes the problem in the next release.
Otherwise, this is really a great plugin! 🙂
Thank you, necessarily put in blog )
that’s for the plugin! Works as advertised!
JOE
thank you for this Inline Google Map for WordPress, is there any way to let the map word in sidebar of single post? The resason is because when is there the post will be very long. Coz im thinking it could be more nice.
tq
hi i m showing a small size map, but i want the control be available but i want to remove the top right and bottom right(small map) control. I try to look in the code but cannot. Can help tq
@theBastian and @Anonymous
Error in IE6 and IE7
Line: 39
Char: 43
Error: unknown runtime error
Code: 0
go on line 522 of googlemapsPlugin.js and change GUnload(); to GUnload;
work fine for me as you can see here
@theBastian
Also consider that error displaying balloons sometimes may be caused from css incompatibility
ciao
Giuseppe