This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
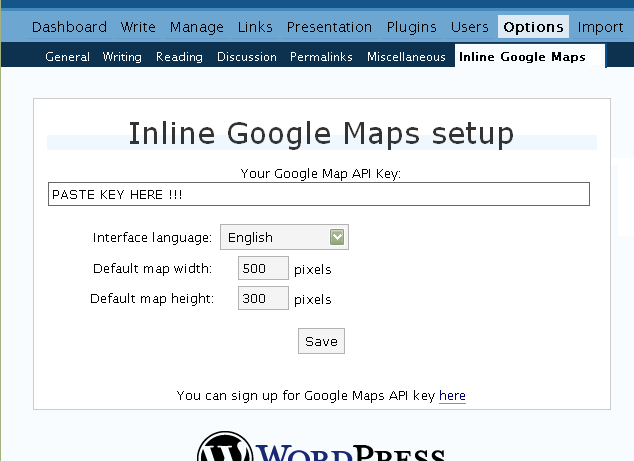
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
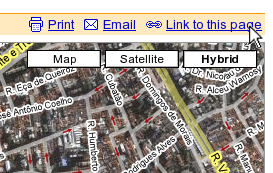
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

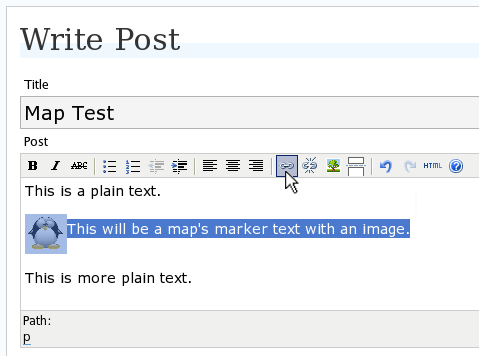
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

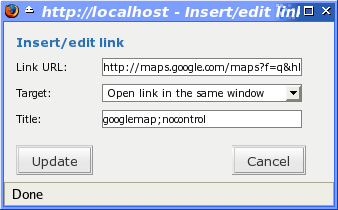
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
Great plugin. I was able to get it to work well with my maps.
One problem that I am seeing is that the text in the balloons is hard to read. I don’t know what controls this font? Is there a way to control this?
– Michael
>One problem that I am seeing is that the text in the balloons is hard to
>read. I don’t know what controls this font? Is there a way to control this?
After digging some more (I’m new to PHP and CSS), I figured out my problem. My wordpress theme has the stylesheet class for “container” set with a very light color due to my background being dark. But the text in the balloons were also picking up this stylesheet setting.
Using the definition list example that you gave (to include KML data into a basic map), I created a new class in my theme’s stylesheet (font = black) and applied it to the definition list. And now my balloon text is black.
Thanks again for a very nice plugin
here on my web site: http://www.centrodiurno.it/dove-siamo/dove-siamo/29
google maps appear many times, why?
Avi,
Please could you look at my blog? I’ve installed your plugin and followed the directions, but I’ve been unable to get the plugin working. Any suggestions you have would be wonderful… Thank you!
http://www.metapalo.com/hosted_projects/pizzacritic/
Released version 5.10.
There are no big changes in functionality. The version marks the final migration to WordPress plugin directory so now your plugin admin page will tell you when the plugin is updated and will also let you upgrade with a click.
I have try to move map from articles to page, and to update your plugin, but with wp2.5.1 ita I have again the same problem:
http://www.centrodiurno.it/dove-siamo
Hi, map won’t appear for me. Got the API Key, link and all. Tried everything.
http://www.canibeagle.com/info/
Hi
Thanks for a great, easy to use plugin.
It turns out, though, that it is not compatible with the otherwise great Shadowbox JS plugin (plugin site here). With the Shadowbox plugin activated no maps show up – with it deactivated everything works.
I need both functionalities. Any suggestions?
Thanks,
Kjetil
Hi, very nice plugin!
I want to modify this to allow users to add their own points of interest (POI), like this
1. User click on the map on the POI location
2. Lat-lon for this location is fetched into a variable and/or form
3. User enter desciption and upload an image
4. User submit the form and the data in inserted into the database
Is this doable with this plugin? If not, can it be modified to do this, and if so, how much would you charge to develop this for me? Please contact me if this is at all interesting to you.
Regards
Jesper
Keep up the good work! 10q
Good work, Avi! I’m using this plug-in on a (not yet live) project and it’s really handy.
Just a coupla suggestions…
It’d be useful to be able to suppress the maps code on pages that don’t need it. Perhaps you could have an option to output the code in neither the header nor the footer, and have a function that could be included in templates to insert to code where (and when) you want it. Event Calendar 3 does something along these lines.
Also, if you opt to have the maps code in the footer, it makes your pages invalid. You can’t have a [link] element in the [body] of a document, but that’s what your plugin does. Maybe you should make it always put the [link] in the wp_header(), regardless of where the rest of the code goes?
Can the balloon be displayed without the user having to click? Any parameters that can be used.
BTW, thanks for the excellent plugin 🙂
I am having problems getting the complex map running. I’ve followed all steps and troubleshooting ideas, but still cannot get the markers to show up on the map. It is centering correctly but none of the markers are there. Anyone else have this problem?
Hi,
XHTML 1.0 validation is broken by your plugin, it inserts the LINK declaration in the footer and that is not allowed. Could you remove it in future releases ?
Talking about the following:
# <!– Google Maps Plugin SEO –>
# <noscript>
# <link href=”http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html” rel=”uses” type=”text/html”/>
# </noscript>
# <!– Google Maps Plugin (end) –>
love the plugin. are there anymore Passing Parameters that can be passed? Thanks.
Hey,
Just want to say cool plugin. But I had to change the API scr source. It showed “=api&” and I had to change it too “=api&” to get things to work on my page…
🙂
Thanks,
theFrosty
Putting to use on my directory site: http://visitmontanaave.com
in regard of the new gogle earth api and its easy integration in existing google maps applications: is it possible to integrate google earth api in this plugin?
http://code.google.com/apis/earth/
that would make it an even better plrugin and the first to integrate google earth into wordpress plugins! 😉
Is there a way to display a route with this plug-in? Like a line to show how you have travelled so far?
Avi, I’m afraid it’s another “Balloon” question!
I think I’ve read most things about the problem, but I cannot crack it… so please if you have a minute, I would really appreciate your help.
I have a sidebar with a width of 240px.
Default sizes have been set to 240 x 360.
The map displays perfectly.
I can use the “balloon” .css to control the look and feel…
… but the Info Balloon is always far too big. (It actually looks as if takes on the 240px width!)
As I understand it, the balloon is sized by google based on the map size “upstream” of your plug-in, and therefore cannot be controlled by the time we get down to my theme’s .css.
Is that correct? If so, can you please explain how and where I need to adjust things?
Thanks for a great plug-in, and I look forward to your reply.
Hi,
I am having to problems. One is a map that is showing as grey. Possibbly a conflict with my css file?
http://www.yokohamaliving.com/2008/03/20/jack-johnson-in-yokohama/
And the other is not showing at all.
http://www.yokohamaliving.com/2008/07/08/sotetsu-mobil-cinema-yokohama/
The first one is older and was originally installed with an older version of inline maps and uses a different url for googlemaps.
To be honest I am not too sure what is going on. What do you think?
Help, Avi, I’m just at a loss here! I’ve used your plugin once before and it worked brilliantly. But now when trying to enable it on another site, I get no map – just a text link.
The problem is visible here: http://ediehats.com/wordpress/location-and-map
I’ve tried surgery on the URL, I’ve tried “rel” instead of “title”, I can’t think of what else to try.
One question: it seems that the “ll”, “om”, “z”, and “t” parameters are required by the plugin, but I don’t get all of those from my Google Map URL. I can’t figure out how to “force” those parameters to be included.
Any help is much appreciated. Thanks!
Adam
I too am having sporadic problems with this plugin. What I am seeing in my development area is Javascript errors in both FireFox and IE.
In IE the Error Console shows:
Line: 940
Char: 47
Error: ‘lat’ is null or not an object
Code: 0
URL: http://localhost/
In FireFox the Error Console shows:
Error: a has no properties
Source File: http://maps.google.com/intl/en_us/mapfiles/118/maps2.api/main.js
Line: 939
I use the dl tag type but there is a map for each marker, what Im doing bad
Sorry, maybe I dont explain it clearly, the plugin works excellent with one marker, Im trying to use the multiple markers mode with the tag like in the example, but when it publish, it shows on the top of the post, and show one map for each tag, I use the example in your post, and it shows six sequential maps each with one tag.
http://blogs.dcguate.com/?p=12
Invalid XHTML.
This plugin puts a link in the footer. The W3C XHTML validater says the link in the footer is not allowed. The error message is:
# Error Line 1088, Column 112: document type does not allow element “link” here.
…ss.html” rel=”uses” type=”text/html”/>
The element named above was found in a context where it is not allowed. This could mean that you have incorrectly nested elements — such as a “style” element in the “body” section instead of inside “head” — or two elements that overlap (which is not allowed).
One common cause for this error is the use of XHTML syntax in HTML documents. Due to HTML’s rules of implicitly closed elements, this error can create cascading effects. For instance, using XHTML’s “self-closing” tags for “meta” and “link” in the “head” section of a HTML document may cause the parser to infer the end of the “head” section and the beginning of the “body” section (where “link” and “meta” are not allowed; hence the reported error).
Here are the numbered lines in the footer code:
1086.
1087.
1088.
1089.
1090.
I like Chris Hunt’s suggestion on June 4 of putting the link in the wp_header(). Is that possible for the next update?