This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
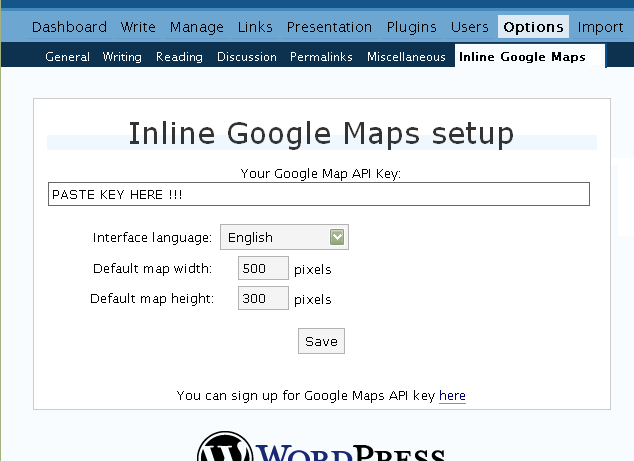
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
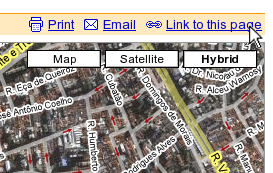
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

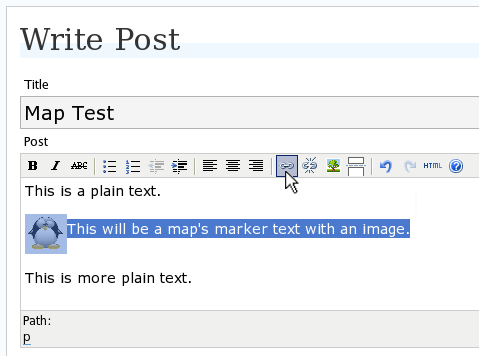
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

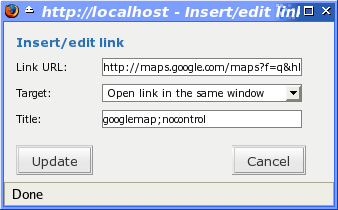
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
After much searching, finally a Google maps plug-in that works! and works well.
Thanks heaps!
is there any way to let the map to be print?
Where at you it is possible to look Football? The league of champions interests – Spartak – FC Kiev 13.08.
In advance thanks.
Hi,
great plug-in. Very easy to use. I just had one quick question, when I have a map with ‘get directions’ it shows a highlighted line in google maps. When i copy the link over, the visual direction line is not displaying. Is it supposed to? or is this not yet a feature?
Thank you in advance for your time.
Erin
Erin, it is possible to plot a map with a route in your blog using this plugin.
Do this:
– Make a complex map as the example above.
– Set a central point as the example.
– Get the GMaps URL with the route, append a “&output=kml” to its end and include it as one of the <dt>
I have used it once in this post (in portuguese, but check the source).
Avi,
Love the plugin. I have been using it for a few month now without issue. I would like to suggest some features for the next version.
1. To & From direction links in the bubble. My site http://www.iherzo.com/ is for users that most likely have no idea where they are in relation to the point I’m showing on the map.
2. Again at my site I use multiple maps on one page. My page load time is suffering since so much data has to be loaded. I would like to see a feature that hides the map until a user requests it. Maybe an option for a “Show Map” link at first instead of the map. The link could then via AJAX or something make the request for the map.
That’s it. Your plugin is great. Thanks again.
Cesar
Cesar, the purpose of the plugin is to ease the creation of simple to relatively complex maps on a blog.
So if too much control is added, the plugin will just be a complex wrapper over the original Google Maps API. It will reinvent the wheel.
If you need all that power and customization, my best advise would be to use the Google Maps API directly.
However, if you have some ideas on how to technically improve and want to implement it in the plugin (a.k.a. write code), I will incorporate these updates in future releases.
My config:
Worpress 2.6.2
Default Theme (Kubrick)
No plug-ins (except Google Maps), no hacks
PHP 5.1.25-rc
My post’s HTML code is:
Google Map Test
please help me, i would so much love to use this beautifully crafted piece of code 🙁
…the description of my problem got lost… here it is:
i get an empty white graphic with just “google maps” written on it
Hi, Avi.
I have been looking for such a great plugin for quite some time. I am new in the WP platforms, CSS coding domain, so please forgive if my question will be stupid.
I followed the steps you described above with the DOM inspector, but I can’t seem to make the markers show.
This is the page where you can see the problem. http://hopsi.eu/globetrotter/
Any idea what else I can try?
Thank you so much
geaneamabuno
Любое искусство, особенно нетрадиционное, всегда вызывало ожесточенные споры. Думаю, оно просто имеет право на существование, вот и всё!
Is this compatible with recent versions of wordpress? Does not seem to work at all for me on WP 2.6.3.
I’d love to have a complex map with multiple markers as illustrated above as a sticky post at the top of my blog, and the markers hyperlinked to other blog posts. Is this possible? Given that I have virtually no html skills and the instructions look like a foreign language to me, do you know anyone I could outsource this project to? I would like the map installed, three to four markers added with links to the blog posts to start with, and I would like to be told in very simple terms and step by step instructions how I could add new markers and link to blog posts as my blog grows in size.
Do you know anyone who could do this for me? Very happy to pay for the service.
Thanks
Very cool plugin! I got it running on my website in no time at all. Was looking for exactly this. Thanks so much for this!
Superb! Compliments for this plugin!!
I’m having real trouble with the multi marker version in that I am just getting the grey background with no maps. All the map urls are ok, the centre url is valid but I just don’t get any maps displayed.
It’s for the uk, but all urls are using the .com
Is there anything I can try to get get this working?
This drugs don´t work in IE7!
I will donwload another!
Hi,
I’d really like to be able to use this feature. But I seem to be having trouble with the & in wordpress 2.6.5. Even when i disable the visual editor the & in the url are changed (only to #038; instead of amp;). Could you upgrade the plugin so that it will filter these changes and revert them back to normal &. I checked that google will generate it’s links with %26 (urlencoding) for & in the location name, so it will not conflict.
Thanks a lot
Hier geht es zu SunLounge fashion & beauty
Tried to get this working
This plugin is excellent stuff and works fine at first try. But is turns out to be incompatible with other Google-based plugins such as WordPress Translator Widget (http://indo-european.info/indo-european-translator-widget-for-wordpress/).
Actually none of the plugins is to blame. The problem is that the Google map services controls that the API Key is assigned to the correct site, and that the own Google translation service changes the translated page site name. It’s a Google-to-Google incompatibility.
Is there any workaround to this issue?
Thanks again for the great piece of code.
Carlos
Great job! Thanks.
Hi Avi,
this evening I installed WordPress 2.7 on my site, and suddenly there’s no way to show maps in FireFox 3.0 (try, for example http://www.secondome.com/siciliainbocca/.
I tried with Chrome and Internet Explorer and all it’s fine, but with FF no way.
Any idea?
Thank you!
Your theme has a style (CSS) that is incompatible with the one used by Google, not the my plugin. My suggestion to you is to change your theme.
@Avi: Thank you very much!
I’ll study how to change the css in order to make it compatible.
At the beginning I thought it could have been a plugin problem because also in this page, the map in the section “Creating Complex Maps” isn’t shown exactly in the same way of my site.
Thank you again for your plugin!!!
@SecondoMe: I just upgraded to WordPress 2.7 and all my maps are OK.
This is definitivelly a CSS incompatibility between your theme and Google’s.
@Avi:
I understood that there’s a CSS compatibility problem of my site, and I’ll surely work on it.
I just wanted to be useful to you by telling you that even if maps on your site (e.g. at the address: http://avi.alkalay.net/2007/02/a-paradise-on-earth.html) work well, in the section “Creating Complex maps” of this page: http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html#complex, by using FireFox 3.0.4 I don’t see any map but only somethig like that:
Center of map
map
Center of São Paulo
map
Flea market
map
Traditional market
balloonless marker
map
Japanese town
Bye
Marco
Hi,
I’m using your google maps plugin and it’s really great.
Anyway, I found that there is an issue when I tried to put the map in a thickbox window… The map is not properly centered.
So I googled and I found this page: http://dropstones.blogspot.com/2008/04/google-maps-into-thickbox.html
Then I edited the following line (129) in your googlemapsPlugin.js
realMap = new GMap2(mapNode, {size: new GSize(600,400)});
Now it works just fine but the GSize values are hard coded.
Not a big issue but I thought you should know.
Another link that you may find interesting is this one: http://www.bitethebullet.co.uk/ModalGoogleMaps/tabid/88/language/en-GB/Default.aspx
This guy has modified thickbox to make it show google maps.
Keep it up!
Kind Regards,
Vasilis Terzopoulos
This is fantastic. Exactly what i was searching for. thank you
Avi,
I’m not a programmer, so I would appreciate some help.
How do I specify the map image to be transparent?
I have a drop down menu in this page:
http://spokanehomesforsalenow.com/map-of-spokane-homes
and the menu goes BEHIND the map image.
I believe that I have to specify the image to be transparent.
Here is my code for the image:
<–
map
Spokane Real Estate Investments
map
Featured Property 1: Spectacular executive home in the hills of Northwood
map
Featured Property 2: Fully remodeled starter home in the Spokane Valley
map
Featured property 3: Neighborhood gem
–>
Is there a way to specify the location’s physicall address instead of using the geocode coordinates?
If not, what is the best method to determine the geocode coordinates for a given location address?