This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
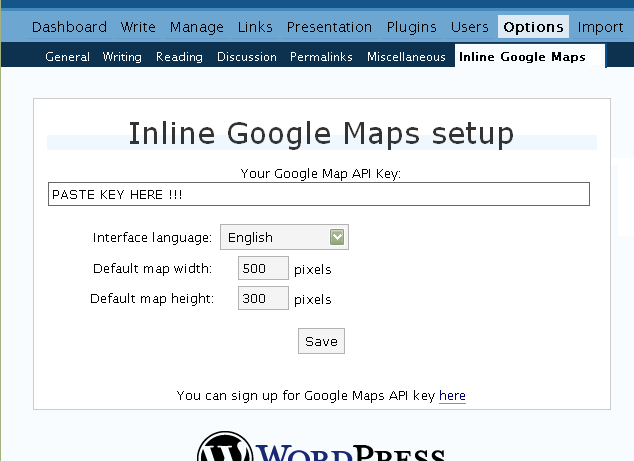
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
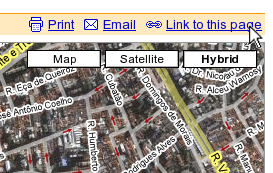
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

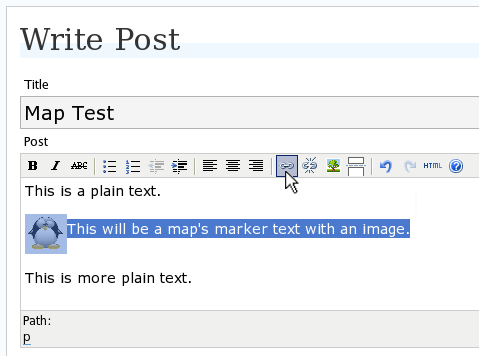
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

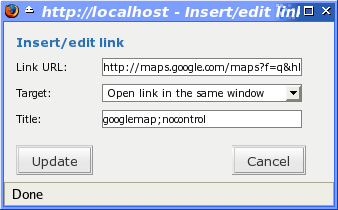
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
I have a lot of conflicts with CSS probably, so much that with IE I see only the first map, and with firefox too I can’t see the FLAG/pointer in all maps, and with DOM inspector I can see only this last if I cancel about all bacrgorun properties..
I’m sorry, but it is better if I try another plug in with less problems probably..
http://www.scaleroma.net/
Atomicskate: Thanks for the reply. Did Avi tell you where in the stylessheet to edit?
see, I am not sure where the size of the textballons are defined…
Matteo, switching plugins probably won’t fix CSS problems because they have nothing to do with the plugin.
It is related to the map generated by the Google Maps API. Since maps will be the same, with same style, the problem will persist.
Carsten, the balloons are created with autosize.
When created as a complex map – but not with KML – balloons will have style called .balloon. You can try to fine tune this CSS style to see what happens.
By the way, check this map, with far more than 3 lines of text on each balloon. I used the complex method to build it. Check its post source.
Hi Avi, I am quite new to this so this is likely a dumb question:
I have done some editing in the CSS of my theme, but I do not find the “.balloon”
I guess I am looking in the wrong place….?
here’s the map by the way http:www.naja-nivi.com/?page_id=6
Avi, thanks for taking the time to look into this.
I cleaned-up the code as you suggested, and now it works! (I did, however, still have to put in two empty lines after the text to make the balloons with 3+ lines get big enough..).
Thank you again for sharing your expert knowhow like this – it’s quite unike and an example to us all.
Carsten
Hi Avi
have tested a beta version of a 3D ‘street level’ view on a google map. Currently haven’t made it work in a ‘pop up’ yet. Have done searches to work a solution and possibly picasa web may offer an option to create 3D images sometime in the future. There is some good software to make the images. What do you think about adding a view to your plugin..?
Attention:
Users with an installed “Link Indication” plugin
have to set no style class for the search term “maps.google.de”!
Carsten, FYI, I’ve just added the following code in my CSS stylesheet:
div.map {
color: #000000;
}
div.map a {
color: #ff0000;
}
If you have other recommendations, please share it 😉
This on is great.
Thanks a lot for this plugin.
Hi, can you control how the maps show data and control the map itself? for example, can you only allow it to reduce to a certain size, or to show a marker in a general area, but not at a specific address(or hide the address)?
This sounds a little odd. I just had an idea for a prank site and have been trying to figure this out.
Mark,
Yes, if you program directly the Google Maps API.
No, if you use the plugin.
See, this plugin was made to help people with no programming skills to create simple and (to some extent) complex maps. If you need specific advanced functionality, using the raw Google Maps API will be a better and more flexible solution.
Hi Avi
I have set up the plugin and a page with a map but it just takes me to the kml of the map
http://www.alpinebreak.com/blog/2007/06/19/col-du-granon-to-briancon/#more-25
any ideas what i have done wrong?
hi
canyou take a look to this page?
http://www.truccoprofessionale.it/dove-siamo/
i’ve installed the plug in the same ways i’ve installe din other website; but something doesen’t work 🙁
do you think is the template i’m using?
take care
Michele
Realeased version 5.3. Changelog is:
– Moved API and plugin initalization block to the end of the page, to speed up page loading.
Hello Avi, I am having problems with your plugin, comment you that it seems to me a very good work, but profit not to find solution to my problem. My page is (http://subsur.net/2007/06/23/probando-y-comprobando/), is an article that I have not been able to cause that it appears the map. You can help Me? Thank you very much!
Pd: Soy uruguayo y no domino el inglés. Google Translate help me 🙂
hello,
your plugi nwas working great, but after my upgrade to wp 2.2.1 it does no longer display the map. chek it out here: http://pacura.ru/2007/04/23/first-tests-google/
is there any known incompatibility?
Hi Avi,
Just for your information, after installing version 5.3, the maps doesn’t appear anymore.
I’ve reinstalled 5.2 and there is no problem with this version.
Hallo Avi,
the same problem like “atomicskate” says appears on my site (http://kur-sommer.de/impressum/google-map/) – I can’t see something than the grey color on the map. 🙁
Can you please provide teh version 5.2 for download until the “bug” is fixed?
Thanks for help and the plugin!
sofar
sokai
I am use My Maps or KML and GeoRSS maps method to display my world map. All the bubbles are blank/Empty. Any ideas? http://midway.name/wordpress/wp-admin/page.php?action=edit&post=11 The Plugin is great!
I will do the aditional information that I use WP 2.2 too… – Maybe that’s the “problem”…
Please give me (us) the version 5.2 to give it a try!
Thanks!
sokai
Released version 5.4. Changelog:
Doesn’t seem to work in WP 2.2
Hi Avi
installed a more recent version of your map plugin which didn’t work, so I rolled back to the previous version which did. Will I be able to install the latest version with no problems?
Also, I’m trying to a get a 3D animation to work within a map pop up, adding html between tags which calles a shockwave flash file , in my pursuit of a 3D panoramic. I can’t make it work, yet.
Max, the last version contains an admin option that may fix the problem you had in last upgrade. See the changelog on the comments.
To do the 3D thing, try to create a complex map. Simple maps are really simple.
Is it possible for my visitors to plan a route based on the destination that I entered…so all they have to do is fill in their own address or starting point, so Google Maps shows how they can get to the destination that I have put in their??
I try to explain but you just dont understan. Hamlet Tori.
even with vers. 5.4 still no maps show up 🙁 although it worked before wp 2.2.1 and yes I tried all options frm your option page.
Made a howto on my website
Howto show google maps on your website with tracks from your gps and foto’s taken on the way.
wich makes use of your very nice javasrcipt
Plugin updated to version 5.5. Changelog:
– Fixed the long delays and hangs each time a map was created, specially on multiple maps pages, related to setMapType(). Page with maps builts much faster.
hey,
i cannot see any maps of yours either on this page, the page that you link to above (where you say to click on to check if it works in IE7)
or on my blog, where i tried out your plugin ….
and i want it to work, really!
using FF 2.0.0.4 on Mac OS X 10.4.9
hope that helps!
I use this plugin ,it seems to work fine in FF & Opera but error in IE when I use a Simple map but with Creating Complex Maps & My Maps or KML it work fine in IE
I use 1 marker in Complex Maps script instead simple maps script, it will fine in IE.
sample
Center of map
map
Japanese town
I’ve looked through these comments and I noticed that this issue has been brought up but not addressed: The maps script is included in every page regardless as to whether the page has a map on it; it takes an unnecessary while to load it.
Is it possible to only include the script if a map is on the page/post? That’d be nice if it were…
Nice work!
Dan, you currently can’t include the plugin only in the pages you want. It will be included in all pages.
But this problem was addressed in version 5.3 or 5.4: the plugin is now included in the end of the page, after all your page was already loaded, so you don’t really feel the delay of loading it.
You lie to refrain from just facing your lif. Dragoslav Duilio.
Great performance with code in wp-footer and naturally great Avi. Thanks for your continous improvment of Google Maps Plugin.
hello,
I still have problems with wp 2.2.1 – is this only related to me or does anyone else experience this? I can’t find any errors, but after upgrading the plugin fails. There have been installed no new plugins. The inline google maps plugins stopped workign after the upgrade.
Ovidiu, this is not related to WP 2.2.1. I’m wusing it without any problems.
The new version is optimized to make your pages load faster. You should try to fix your blog style and other plugins if its not working.
Meanwhile, you can make the plugin work as the previous version (slower page loads). Go to the Google Maps plugin admin panel and select the option to make the plugin to be loaded in the begining of pages.
well thats at least a hint as I have tried all combinations of using rel= and title= with loading inside footer / header and none work for me…
I’ll try and disable some other plugins, but I am 100% sure I did not install any new plugins, just updated…
I’ll post here if I find a solution
@ovidiu: I found that the Reinvigorate plugin (stats tracking) http://www.reinvigorate.net/ conflicts with this plugin. The maps showed up fine once that plugin was deactivated.
Muy bueno, voy a ver si lo puedo implementar
Avi, thanks for this amazing plugin. For anyone who needs to know, the Kimli Flash Embed plugin makes it so this doesn’t work in IE.
Hi – terrific plugin! Works as easily and nicely as advertised – incredibly so, because I thought I would have to learn programming to do this. So thank you: http://winenewsreview.com/test1/
One thing I would like to do is to use the version of Google maps that includes the search service’s own markers, as in:
http://maps.google.com/maps?f=q&hl=en&geocode=&q=10019+%22wine+shop%22&ie=UTF8&ll=40.765982,-73.985023&spn=0.045765,0.11673&z=13&om=1
But that doesn’t seem to work, the Google markers for wine shops are stripped out. Am I doing something wrong or does that require additional coding/programming knowledge on my part? I just get an error – can’t connect to server – when I try the link within the KML file.
Thanks again!
Just discovered that the KML code instructions above do indeed work – why did I ever doubt it? What’s missing are the locations for the wine shops that Google search produces on the standard maps – even though they appear on the My Map that I created, they don’t show up when it gets translated to the blog page. Any thoughts?
Thanks.
ok, i learned that the marker will correctly show in IE7 with these options
Get parameters from rel=”” attribute instead of title=””
(for compatibility with other plugins)
Activate plugin in page’s header instead of footer
(less performantic, but sometimes more compatible)
and,
the link you create in your post needs to be nested within a .
I would assume that would also mean the inline map would need to be inside a div. Is there anyway to hardcode this into the output of googlemaps.php? I would rather code it once rather than have to put every single map link inside a div from within the post.
ok, i learned that the marker will correctly show in IE7 with these options
checked – Get parameters from rel=”” attribute instead of title=””
(for compatibility with other plugins)
not checked – Activate plugin in page’s header instead of footer
(less performantic, but sometimes more compatible)
and,
the link you create in your post needs to be nested within a div.
I would assume that would also mean the inline map would need to be inside a div. Is there anyway to hardcode this into the output of googlemaps.php? I would rather code it once rather than have to put every single map link inside a div from within the post.