This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
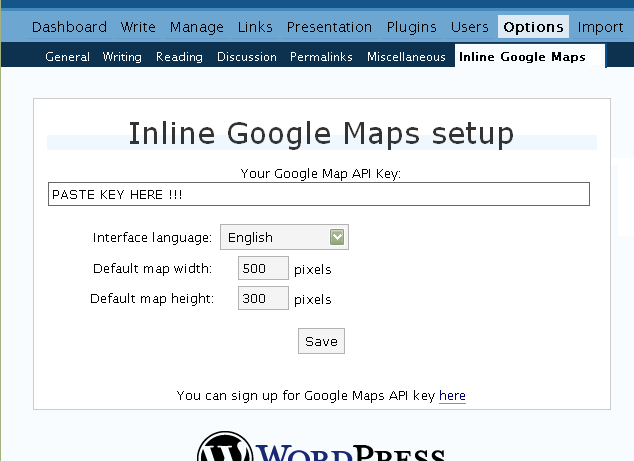
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
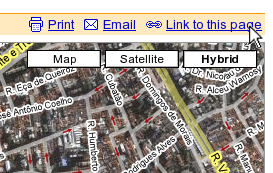
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

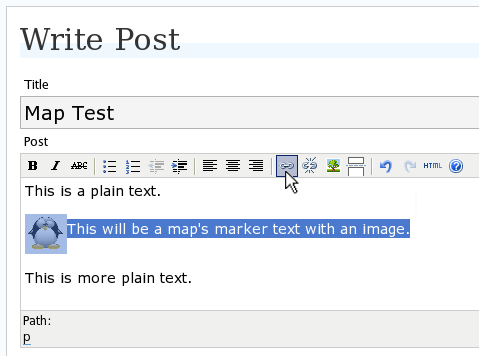
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

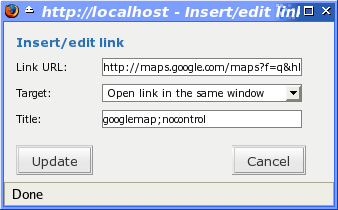
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
Mike and Sam, it is not a good idea to hardcode div as you suggested. It will make more difficult to make per-post customizations.
The plugin purpose is to make your life easy when creating generic maps.
What you need is to use GMaps’ geocoding capabilities, their database of places, streets, restaurants, etc.
Well, this is not supported yet in the plugin. I can’t figure out some way to have it without killing its simplicity.
You can always use GMaps API directly in your site. You’ll be able to do amazing things with it. But of course it will also make your life more difficult.
I suggest you to use the plugin for general everyday maps, and your own maps code for very specific pages. Sort of hybrid solution, but may work.
First off, great work… it looks great on other people’s site 😉
For some reason, despite trying everything (I think) described in this page, including comments, I can’t seem to make it work…
The code seems to load properly. The GMap links seem to be included appropriately… yet nothing happens.
See: http://www.acker.cc/archives/23
Any ideas Avi?
Thanks for you help
S
Serge, the URL must have an ll= parameter. The one you are using doesn’t have one. This is described in the first point of the troubleshooting guide.
I believe this is why the maps is not showing to you.
The plugin will scan all “googlemap” URLs in the page looking for certain patterns, and “ll=” is one of them.
I don’t have a need for per post customizations. All the maps will be just as simple as they are now. I just need to know where the divs would go in the googlemaps.php so I don’t have to customize it in each post.
Having the maps viewable in both Firefox and IE7 are much more important than anything else and I think this workaround may have solved that.
D’oh!
Muito obrigado, Avi, it had been staring at me all this time! Many thanks again for the plug in and help on this!
S
Thanx man, really helpful article!
Hi Avi: Do you think it would be possible in a future version to allow the ability to utilize differnt colr/types of markers on a map that contains multiple markers? Thanks.
John, current version already supports different markers.
You can create a KML file (or a personalized map from Google Maps) and use it to show the map.
Check this section.
Thanks. That was over my head at first, but I’m figuring it out.
Hi Avi, really love your Plugin… up and running in no time..but I cannot get the markers up and running, I am not a pro at using the DOM inspector.
Can you point me in the right direction?
Theme used:
http://bella.und.frizzy.net/wp-content/themes/talian-10/style.css
Map Page:
http://bella.und.frizzy.net/?page_id=29
many thanks!
sorry, i still have some problem on embeding the google maps in my wordpress. i checked the API google scripts didn’t added to the head or footer. is it any step i missed before?
should i put any scripts to header or footer php?
tried rel and title attributes too, still fails.
thanks
Ray, simply activating the plugin will include it in pages. You don’t have to script anything.
yes, i have activated but failed, can you find why i cannot add the script to the footer/header?
link:
http://www.mildbutcalmless.net/wordpress/2007/08/09/testing-2/
Hi Avi,
I installed your Google Maps plugin for WordPress 2.2. It worked absolutely perfectly up until last Friday. I’m not sure if I did something wrong, or if Google updated Google Maps recently – which could be the cause for some of the problems in the last couple of days.
If it’s not Google who is at fault then it might be me. Maybe you could discern a cause for the problem judging from what I’ve done on my site over the weekend. Here’s what I did over the weekend:
– I had problems with file permissions on my website so I had to delete and reinstall WordPress.
– Set up customized Permalinks on WordPress
– Found out the Google Maps plugin no longer worked so I tried all of the optional settings such as activating the plugin at the header and footer.
– I got a new Google Maps API key, in case that was the problem.
– reinstalled everything and tried again on two different websites with different Google API keys
If you look at comment # 316 on this page, there’s a link to a website that uses your plugin:http://www.atomsix.com/word/2007/08/08/geo-maps/
However, it doesn’t look like it works properly either. This was a recent post. It seems this user is having the same exact problem that I am currently having. The map doesn’t show up on his page.
Good to know I’m not the only one with a problem. 🙂
The websites I tried it on are below:
http://www.nosy-neighbour.com/blog/
http://www.josebonifacio.com/tempwordpress/
http://www.josebonifacio.com/tempwordpress/?p=6
I would greatly appreciate the help. Please let me know if you could think of anything that will fix this.
Jose
José, the Google Maps URLs you are using does not have the “ll=” parameter.
This is required and is the first point described in the troubleshooting section. Please reread it.
Hi Avi, thanks for the reply. I made sure I had the “ll=” parameter in the Google Map URL. The map started functioning halfway through. By that, I mean the map is visible on the post’s permalink page, but it is not visible on the WordPress homepage.
Please see below.
http://www.josebonifacio.com/tempwordpress/?p=18
http://www.josebonifacio.com/tempwordpress/
Also, I had to use the default WordPress Classic 1.5 Theme. If I used the WordPress Default theme (or any other theme), it won’t work.
I don’t have any other plugins installed or activated.
Thanks again!
José
Is there a way to have the info balloons automatically open up when you go over them with your mouse?
Multitabed balloons as well?
Thanks Peter
Hey Avi! Thanks for making this plugin. I just finally got it to work and it looks terrific. One huge problem I had was with the JavaScript file. For some reason unknown to me, the script file included in the latest version just wouldn’t work properly, but when I randomly decided to remove all the whitespace and lines at the end of the file, it suddenly started working. Just letting you know about this weird occurrence that might help some other people. Cheers!
AVi thanks for the reply regarding info balloons automatically open up when you go over them with the mouse. You replied that this you’ll have to use Google Maps API manually. How can you combine your plugin and the manual PI calls?
Thanks again for a great plugin.
Great Plugin, I have it working but in IE it shows a weird shadow behind markers and controls, I ‘ve deleted all css and left the template in plain sandbox white with no sytyles but this still happens.
Here is the link, I will appreciate your help.
http://www.traveltothekeys.com/truman-hotel-key-west/
Thanks
hi avi,
i dont get your plugin working 🙁 i am running wpordpress. 2.2.2, i think my url is correct (http://www.google.com/maps/ms?ie=UTF8&hl=de&msa=0&msid=111908781364582620951.000437d14445021a0ba97&ll=48.164024,14.031601&spn=0.147474,0.318604&z=12&om=1), but it doesnt get rendered … have a look here: http://blog.denk-stelle.at/?p=17
i havnt seen an opportunity to check, what is going wrong, as there are no error or logs at all …
any suggestions?
Wolfgang, I can perfectly see the first map, but can’t see the second one.
Looks like you did everything right. I don’t know why the second map doesn’t appear. Try to clean the URL using some ideas from Troubleshooting.
This is a fantastic plug-in. After some problems with IE initially (early releases), it seems to have stabilized. I couldn’t imagine displaying Google MyMaps on our blog without it.
Thanks very much for your work!
Dan
Hi Avi,
Regarding the API calls you replied: Well, the plugin is all about this combination. The plugin was written to make general popular types of map creation an easy task. Is uses to GMaps API for this.
But if we add too much functionality to the plugin, it will (1) end up being an unnecessary reimplementation of the GMaps API and (2) be difficult to define maps as HTML, in the WordPress post edit tool.
Makes perfect sense. Any samples on how to combine your plugin and its structure in a post combined with the Google maps API?
Hi Avi,
you don’t parse the “&om” part of a Google Maps URL correctly – it’s impossible to turn off the overview by setting &om=0;
To fix it you can change line 197…
Before:
this.overviewMapControl = (param[1]==0) ? false : true);
After:
this.overviewMapControl = (param[1]==”0″);
Nice work.
Nick, the way it is now its working for me.
Additionally, your change will generate an opposite situation: when om=0 you will get an overview control, and when om=1 you won’t.
Hi Avi,
Very handy plugin but its not working for me in IE7 and Firefox 2; It only shows gray patch but with controls .. I have read all the troubleshooting part and all the comments but cant get it to work .. And strangely, it is working on IE6 without markers plus some errors ..
Can you please look at the page here:
http://msawindsor.com/wp2trial/?page_id=18
Thanks..
Hello there,
I’m setting this up on an internal network/ intranet at my house. The API generated for my internal IP address is not working. When I access the page using the API KEY (generated by google with internal ip), it says “The Google Maps API key used is registered for another website”. For example my internal ip is, 10.0.0.100 , anyone tried this for an intranet?
obsolete.
http://www.google.com/intl/en/press/annc/embed_maps.html
Well, I got it working due to Google’s upgrade !!!
Thanks anyways .. (well, there doesnt seem to be need for this plugin from now on!)
I doubt that its obsolete. Lets say you want to make a map for a commercial website. If you use MyMaps and embed it, I assume it will have to be a public map. So your competitors can use it too.
This plugin is really great!
I tested it on my web site: http://alexloth.com/
But it seams to have problems when the entry is loaded via AJAX. (Rolling Archives)
Do you know a good solultion?
Tried using your script on a plain xhtml page (which validates) but doesn’t show a map. Is it possible for you to see where its wrong?
http://www.scillyimages.co.uk/maps2.html
Thanks
Max
Anyone know how to incorporate Google maps API calls with this plugin? Do api calls have to be made from within the …. structure?
Peter
Released version 5.6. Changes:
– Added some SEO features.
– Optimized “script” HTML tags for browsers.
Help! I’m trying to remove the plugin and build my own maps without it, but even after deactivating it, and then removing the plugin from my server, it still shows up in the header file. WTF? How do I get rid of this thing?
Sorry, the site is http://myvasectomyreversal.com