This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
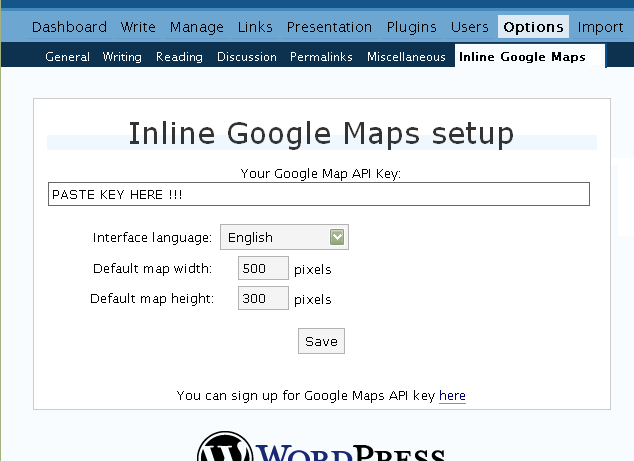
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
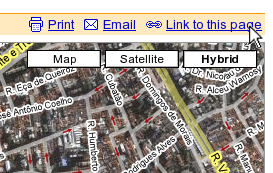
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

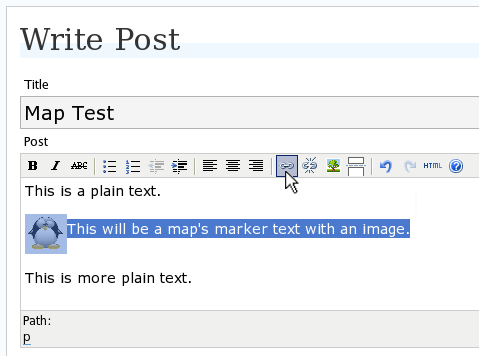
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

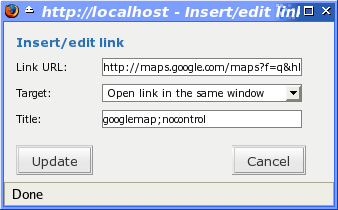
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
Thank you very much !
I didn’t really understand why it works now, but I took your advice and it works great. I’ve just “re-center” my map and everything is ok…
So my new url is http://www.caryl.fr….
Now, I’ll try to integrate a complex maps with testing free wifi hotspots in Marrakech.
I’m waiting for you in Marrakech whenever you want !
Very great plugin,
Thank you
hi, avi —
i used this plugin sucessfully, thanks!
i wanted to know — where is the image for the markers on the googlemap stored? is it possible to change the marker image?
cheers
Hi Sarah,
In my site, i.e. in the page http://www.secondome.com/locali-di-secondome-20/, I’ve changed the icon marker, but I had to insert directly new code in the plugin files.
You have to edit the file “googlemapsPlugin.js” in the plugin directory and there, you have to find the row:
MapData.prototype.addMarker = function(point,markerHTML) {there, before the row:
var marker = new GMarker(point,icon);I’ve inserted this code:
var icon = new GIcon();icon.image = "http://";
icon.iconSize = new GSize(32, 32);
icon.iconAnchor = new GPoint(0, 31);
icon.infoWindowAnchor = new GPoint(29, 2);
Of course, you have to replace “http://” with the path of the image marker you created.
In this case, the size of the image I used was 32×32 pixels.
Bye,
Marco
With just a few modifications it’s possible to display individual Maps generated with the “My Maps” functionality of Google Maps.
Take a look at
http://www.absurde-zeiten.de/inline-google-maps-fuer-individualisierte-google-maps/
where you can find the patches.
Have fun,
Mario
Great plugin, thanks.
I too am having issues with IE7 with the marker not showing up. The inset map in the bottom right corner of the main map also does not show up in IE 7.
Works fine in Firefox both Mac and Win.
I have read all posts here but can’t find a definitive answer on how toi fix this in IE7. It seems quite a few of us are in this boat.
Does anyone have the fix?
Released version 5.0 of Google Maps Plugin. These are the improvements:
– Added support to embed multiple My Maps and custom KML maps.
– Methods documentation.
– Updated homepage to explain how to embed My Maps/KML maps.
– Included a troubleshooting guide on the homepage.
The only thing I get is the link, I don’t get the map in my post.
I’m using WP 2.1.2, and I have tried the “rel option” instead of the “title option”. Does anyone have an idea how to fix this problem?
Thanks a lot for your plugin, and thanks also to Mario for your help on the My Maps point!!! Moreover, I see that Avi has updated his plugin and provides detailed explanation! Great!
Now, Inline Google Maps wordpress plugin is working properly with My Maps function on my website 😉 (except with Internet Explorer 6.x)
http://www.atomicskate.com/2007/05/12/upcoming-rollerskating-session-by-night-may-16th/
Does anyone have this working with the K2-theme? When I select the K2 theme, it doesn’t work.. With the standard-WP theme, it DOES work..
Ah.. It was a javascript problem with their AJAX-search.. Just turn it off and you’ll be fine..
But when I use my own map (with the new feature), he still makes a marker in the centre of the map (besides the markers that are in my “My Map”.. How can I turn that off?
Hi Avi,
probably the issue with IE6 and 7 was the name of the post/page.
If the name look lake the-map the map is displayed correctly but if the name is the%20map map don’t work good on IE6 and 7. Hope this can help you or someone for a fix.
thxs
giuseppe
in my blog, I don’t have Inline Google Maps, just General, Writing, Reading, Discussion, Privacy, Permalinks, Miscellaneous. No there Inline Google Maps, how I get it ? If I must download, please step by step
please help me, because I’m newbie
Hi Avi!
Thanks for your comment on my website 😉
I’ve modified my stylesheet and now everything is perfectly displayed inside the balloons.
I have one more question for you (or other people!):
As you said, a CSS class called “map” will be added to all maps, and to all balloons a CSS class named “balloon” will be assigned.
I’m aiming to limit the size of the balloons.
For instance, if the size of the map area is 500px, how to define a 400px max width for the balloons?
I’ve tried some tricks in my stylesheet, but it doesn’t work…
If you have any idea and time to help me, I’ll appreciate it.
Atomicskate, balloons generated by a KML will not receive a this extra class.
This is because its not the plugin that generates them, but the Google Maps API itself.
Thanks for your fast answer Avi!
Ok, next time I’ll read carefully documentation about Google Maps API 😉
Hi Avi,
try open in a WYSIWYG editor the HTML of map page that don’t work in IE and you see how different the url is build.
This is on my page:
and this is yours:
I’ve tested other site with the map don’t show marker and is the only difference i see.
thxs
ciao
giuseppe
Hi Avi,
try open in a WYSIWYG editor the HTML of map page that don’t work in IE and you see how different the url is build.
This is on my page:
and this is yours:
I’ve tested other site with the map don’t show marker and is the only difference i see.
thxs
ciao
giuseppe
Sounds all great, but it won’t work on my site with WP 2.1.3. I tried to create a new page with a maps link as described on your page – I just see the link but not the map. I set the API key and everything. Do you know what went wrong?
http://www.farfromrainydays.com/t/
Thanks!
There is some not implemented in your .js on line 520 character 4
ciao
giuseppe (V 5.0 installed)
I’d like to add webcam links in my Google map, and this isn’t a problem. What is potentially a problem is their effect on page loading times. If I create a link to a webcam within a pop-up on a map, can I make the image appear within that window using javascript?
Max, anything should go inside the balloon. Any HTML.
I never tryied that, but I’ll be very happy to know that you successfully included Javascript code inside a Google Map balloon.
Let me know where is your map page.
Released version 5.1 with some fixes:
– Fixed an IE diversity on the window.onUnload property, as noticed by Giuseppe.
– Removed the handling of the useless sll parameter from GMaps URL.
Hi Avi
re the webcams embedded in my google map, they are on my page ‘About Us’ on my site (address supplied). A guy who has done some of work on my site says there is something about this on the Google API. I’m reading up on ajax at present, but am by no means proficient. He says:
Hi Max,
It seems to me you don’t really need ajax, you just need to replace some sort of marker with the tag when a map marker is clicked. Briefly looking at the google maps API page
(http://www.google.com/apis/maps/documentation/#Event_Listeners), it looks like you need to use the GEvent.addListener() function:
var map = new GMap2(document.getElementById(“map”));
GEvent.addListener(map, “click”, function(overlay, point) {
if(overlay) {
//this is called when a marker is clicked on, so you should check here for a webcam url and replace it with the tag
}
});
If you could explain any changes I have to make, or have plans to include this in an update, I’d appreciate it.
Max
Max, I saw your map and looks like you already pasted webcams in several markers.
Isn’t it working already ?
BTW, the tip your friend gave you is automatically happening already. When you define some text to be included in the balloon the plugin will basically do what your friend said.
Hi Avi
the map works fine with the webcams, what I was concerned about was the load time, which seemed slower with the webcams.
Max, it shouldn’t be slower.
Map construction is not related to the content of the balloons.
Maybe it takes more time to display, but this delay should not be more than some unperciveable milliseconds.
Thanks for this plugin, this is great! I’m going to bicycle 10.000 through Australia and New-Zealand and i’m using your plugin to record the route we travelled per day.
The only thing is that the route won’t show up in Internet Explorer 6 & 7, it works perfect in Firefox. I understand that this had to do with a div in the css, but I can’t figure out how to fix it.
You can view an example here: http://www.erikkok.nl/lfv/route/may/14/
Note that the waypoint does show up.
Any help would be greatly appriciated! 🙂
Thanks, works like a charm! Now I can put the locations I went to in Thessaloniki (Greece) onto my blog. 🙂
@Sebastian,
try this:
install last version 5.1 (if not).
built your map on google my maps, then save KML and add it to your map page as Avi
says How to
Mappa Soverato
have your same problem and that fix it.
ciao
giuseppe
Excuse me, @Erik not @Sebastian 😉
ciao
giuseppe
Hello,
trying to use the plugin here and having some issues.
can you take a peek and see if you see anything wrong here
http://www.sandiegocrime.net/2007/05/19/auto-theft-investigation/
@giuseppe,
“try this:
install last version 5.1 (if not).
built your map on google my maps, then save KML and add it to your map page as Avi”
I’ve installed version 5.1. What exactly do you mean by “built your map with Google Maps”? I build my .kml or .kmz with Google Earth, upload it to my server, in Google Maps I go to the url of my .kmz and then use the “link to this page” button.
@Erik
built the map here:
K2 Theme have some problem with the google maps. Tip: search K2 inside this post.
You have incorrect javascript, try debug it with Internet Explorer.
ciao
giuseppe
Hi Avi,
Thanks for the great plugin! I had to change wordpress themes and use the DOM inspector to get the map to work, but I finally have it (mostly) working. I have both markers (with links to posts) and some KML tracks displayed that I recorded with my GPS bike computer. Here is my map page:
http://ephemerica.com/map
A couple of questions:
1) Is there a limit to the number of markers/KML tracks that a map can display? If you look at the source code, you can see that I have 11 KML tracks entered, but only 8 show up on the map (you have to shift the map slightly to see Baja California). I have tried to enter more tracks, but they stop displaying on the map. I am pretty confident that the links and code are valid (you can check them here: http://ephemerica.com/gps).
2) Is there a way to change the color that google maps uses to display the KML tracks? The default blue color isn’t really eye-catching.
I should mention that in my testing thus far, the KML tracks only show up in Firefox (both Mac and PC) and not in IE6 or Safari.
Thanks for all your work!
Matt
@giuseppe
Thanks for your help, but i got the same result. Everything works in Firefox, but not in Internet Explorer. Only 1 waypoint is showing up (I made a route, a shape and 2 waypoints).
Matt, there is no limit in the number of KMLs on the plugin.
The plugin will read all KML link you provide, put on an array and makes GMaps calls to make them display.
Maybe there is a limit in the GMaps API, but I never tested to this level.
I don’t know why it doesn’t work on IE. There is no descent debugging tools for IE. At least I don’t know how to use it. And I’d like to have the help of some IE specialist to find this problem.
BTW, I can see all your markers on IE6.
And I can’t differentiate from markers and KMLs on your link.
Very strange…
All of a sudden it does work on IE 6 & 7! I didn’t change anything. I only removed all my old pages with a route on it (wich where all tests) and made 2 new ones with the same code…
Example: http://www.erikkok.nl/lfv/route/may/19/
Very cool, thank you. I tried different Google API plug in and this was the easier to install, configure, and use.
The markers are the usual red teardrop shapes, where the KML files are rendered as a blue line. In Firefox, I can only see the blue line in the top part of Baja California, but the blue lines should go all the way down to Guatemala.
Okay – I spoke too soon! This might be good for some of you other IE users. For some reason, you need to wrap the code to display the map with div tags. You don’t need an ID or a Class, just wrap it. It will work fine then
On another note, for some reason I get a red marker in the middle of my map, which represents the link from the AHREF tag I’m using to display the Google KML map. Avi, any ideas?
🙂
I really should try first! Okay, solved that problem too. Just needed to add “nomarker”.
At least I solved the IE7 issue! 🙂
Josh, I don’t know why it works, but wrapping the anchor link within div tags solved my problem. I now have this working for the K2 theme in both Internet Explorer and Firefox. IE6 is even displaying hybrid mode and the markers!
Thanks! (Can you tell I’m excited?)
Example here.
YIPPIE!!! It was really getting to me that IE didn’t work correctly – go figure!
Do I need to have a Google Analytics WordPress plugin activated as well to have the and display marker info?
Google have added ‘street view’, so not to be outdone, a trial of 3D images will be added to my map. Will there be an update for this, i.e. Google software to make the 3D images for upload…?
Hi,
thank you for your wonderfull plugin!
I have a problem whith it when I activate at the same time the highslide plugin (http://projects.jesseheap.com/all-projects/wordpress-highslide-js-plugin/). It seems to come from an incompatibility with the script highslide.js. Does anyone have this problem? When highslide plugin is activated, the google map doesn’t show up!
Thanks for your help
Hi Avi
Thanks for a nice Plugin!
I have it up and working after some editing of the CSS. Still I have a problem with text running outside the info ballons (if there’s more than 3 lines of text). I think you gave a fix for that to “Atomicskate” but I can’t find it. Could you please help me out?
Carsten
Great plug-in! I’ve been looking for something like this for some time. It’s so easy to use, that even a newbie like me could figure it out (with some luck 🙂 )
Thank you very much!
Hi Avi! Hi all!
I have a question concerning http://ditu.google.com
As in China http://maps.google.com doesn’t provide any map, but just satellite view, my purpose should be to use a KML layer (using a file or a Google MyMaps) over a ditu.google.com (or another Chinese map provider) map.
Concerning Google Ditu URL parameters, it seems that they are the same.
For instance:
http://maps.google.com/?ie=UTF8&ll=31.24216,121.490593&spn=0.073824,0.137329&t=k&z=13&om=1
and
http://ditu.google.com/?ie=UTF8&ll=31.24216,121.490593&spn=0.073824,0.137329&t=k&z=13&om=1
One of the blocking point should be the Google Ditu API…
Some pages about that and Google Maps / Ditu / and so on… in China:
http://chinagooglemapsapi.blogspot.com/
http://iwfwcf.blogspot.com/
http://www.step1.cn/kml/top.htm? (they already did a kind of overlay with http://51ditu.com)
http://www.asyncode.com/maps/chinamap.html
http://www.52maps.com/googlemaps.asp
http://maps.baidu.com
Any suggestion is welcome 😉
Thanks!
PS: Concerning your problem, Carsten didn’t give me a fix, he has just advised to edit and modify correctly my CSS stylesheet 😉
Help? I couldn’t find where IE 6’s problem is? Shows up fine in Firefox …
http://w3.xs.edu.ph/?page_id=105