This software will let you easily render Google Maps anywhere on your blog as a web service. It also includes code for easy integration with WordPress blogs, but what the code does best can actually be used with any other blog system or plain web page.
This plugin will let you easily create from simple maps with one marker and a text balloon, to complex multimarker maps with hypertext balloons as this page.
 Installation on WordPress Blogs
Installation on WordPress Blogs
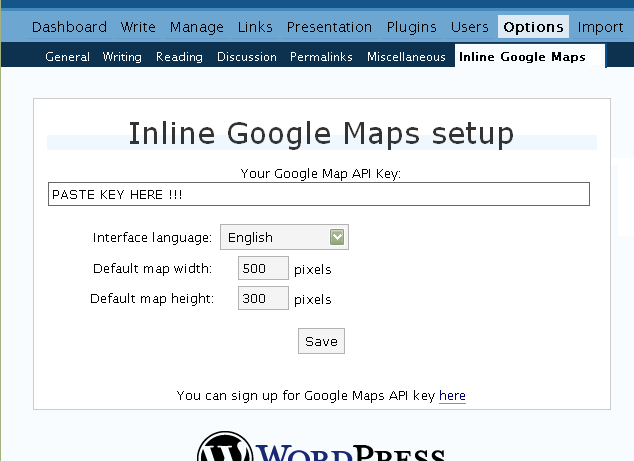
Install it as any other plugin (unziping plugin files under [WORDPRESS_ROOT]/wp-content/plugins directory and activate it in WP Plugins admin tool). Then go to the Google Maps API key signup page, get an API key for your website, and install it in the plugin’s admin page under Options.

 Creating Simple Maps
Creating Simple Maps
This is the easy part.
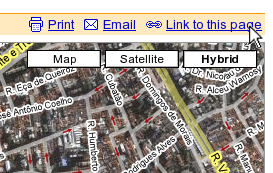
- Go to Google Maps, find the spot you want to show, select Map, Satelite or Hybrid view buttons, double-click on the most important point on the map to centralized it, and define the zoom factor you want.
- On the left-top corner of the map, click on the “Link to this page” link, and copy your browser’s location to the clipboard. You can do the same for complex maps created on the My Maps section of Google Maps website.

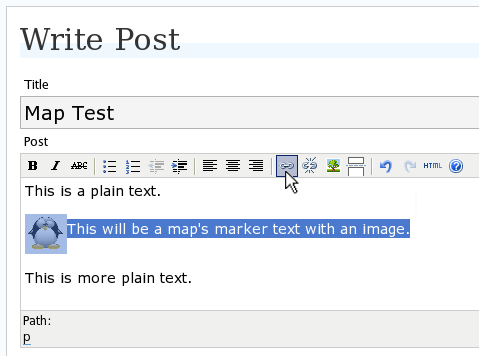
- While creating the post, select the text that will be displayed on the map marker, and create a link with it.

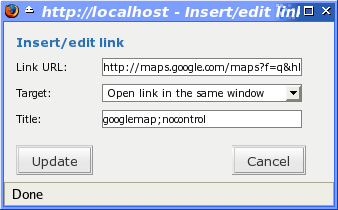
- Paste the map URL on the Link URL field, and on Title write “googlemap“.

- Continue editing your post and publish.
You are done. This example will render a map like this (don’t forget to click on the marker to see the balloon):
![]() This will be a map’s marker text with an image.
This will be a map’s marker text with an image.
 Passing Parameters
Passing Parameters
You may have noticed that on the Title field above we used other commands. In fact you can use the following switches, separated by “;” to control the way the map will appear in your site.
- googlemap
- Instructs the plugin to transform this link into a Google Map area. If not used, the plugin will not work on the link and you’ll get a plain link to the Google Maps site.
- nocontrol or nocontrols
- Renders a map without the zoom and scale controls
- nomarker or nomarkers
- Renders a map without the marker with the information balloon.
- w:SIZE_IN_PIXELS and h:SIZE_IN_PIXELS
- Defines the size of the map area in pixels.
- w:PERCENT% and h:PERCENT%
- Defines the size of the map area relative to full width and height.
Since other plugins may use the title attribute, you can also put these commands in the rel attribute and activate this functionality in the plugin configuration dialog.
Some examples for the Title (or rel) field:
- googlemap
- Renders a map with controls, marker an default sizes, as specified in the plugin’s admin page, under WP Options.
- googlemap;nocontrols;w:300;h:200
- Renders a 300×200 map with marker but no zoom controls.
- googlemap;nomarker;nocontrols;w:100;h:100
- Renders a small 100×100 map without marker and zoom controls.
- googlemap;nomarker;nocontrols;w:100%;h:300
- Renders a maps that fills the full width available with a 300 pixels height, without markers and zoom controls.
 Creating Complex Maps
Creating Complex Maps
This procedure requires some HTML knowledge, but will let you create maps with multiple markers, and results as good as on this post.
The proccess consists of creating a definition list (<dl> XHTML element) of a center point and markers with their text balloons.
Learn by example. Pay attention to the following complex map, and select all its markers to see the text inside their balloons:
- Center of map
- map
- Center of São Paulo
- map
- Flea market
- map
- Traditional market
- balloonless marker
- map
- Japanese town
It was generated by this (X)HTML code:
<dl title="googlemap;w:100%;h:400"> <dt><a href="http://maps.google.com/?z=15&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a href="http://maps.google.com/?ll=-23.550592,-46.633122">map</a></dt> <dd><strong>Center of São Paulo</strong></dd> <dt><a href="http://maps.google.com/?ll=-23.547563,-46.631041">map</a></dt> <dd>Flea market</dd> <dt><a href="http://maps.google.com/?ll=-23.54535,-46.627693" title="marker">map</a></dt> <dd>Traditional market</dd> <dt><a href="http://maps.google.com/?ll=-23.54715,-46.637263">balloonless marker</a></dt> <dt><a href="http://maps.google.com/?ll=-23.555195,-46.635547" title="marker">map</a></dt> <dd>Japanese town</dd> </dl>
So the structure must folow these rules:
- Create a definition list (<dl>) and put map-related commands and parameters on title= attribute as specified above.
- First definition term (<dt>, first green line) must contain only a link to Google Maps site, to define its center and other map parameters. The text for the link is ignored when a map is generated, so use a text like “Center of Map” so people accessing your posts outside your blog (for exemple, through feed readers) will have a clue what is this link for.
- The rest is a pair of terms and definitions (<dt> and <dd>) with the marker position (as a Google Maps URL) and the text on the balloon respectivelly.
- You can create a balloonless markers specifying only a <dt> without a <dd>.
- Whatever you put inside the <dd> block will appear inside the balloon. Put links, images, lists, tables, etc.
 Using Google My Maps or KML and GeoRSS maps
Using Google My Maps or KML and GeoRSS maps
You can use Google My Maps service to create and manage colorfull markers, paths, regions and the text inside the balloon, and simply use the “Link To This Page” link to embed the map in your page as described above.
The plugin will use the KML-exported version of your map to create the balloons, markers, regions and paths. Simply exaplained, KML is XML dialect that contains all meta information of your maps: markers positions and images, line colors, balloon texts, etc. You can create KMLs with tools like Google Earth, Goole Maps or even using a plain text editor. GeoRSS format is also supported but can’t be used for paths, regions and markers colors, only plain geographical positions.
The good news is that you can embed KML-maps from any source, and not only from Google My Maps. You can upload a KML file to your web server and pass it to the plugin to render it. Here is an example on how to do it in a more advanced way:
<dl title="googlemap;w:100%;h:400" id="my-wonderful-map-with-kml"> <dt><a href="http://maps.google.com/?z=7&ll=-23.550887,-46.631985&om=1">Center of map</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-farm.kml">markers</a></dt> <dt><a title="kml" href="http://my.server.com/spots-on-the-beach.kml">more markers</a></dt> </dl>
This example will render a map centralized on geo position -23.550887 -46.631985 and overlay it with two KML specifications: spots-on-the-farm.kml and spots-on-the-beach.kml. Note the required title=”kml” parameter that indicates to the plugin that this is KML or GeoRSS overlay and not a plain marker position.
 Positioning and Style Possibilities
Positioning and Style Possibilities
To have better control over the map positioning and overall look, you can manually edit the HTML code while posting, including style and class attributes. Find the <a> or <dl> tag for your link and use this examples to get some clues:
- <a style=”float:left; width:300px; height:300px;” title=”googlemap”
Renders a 300×300 map floating on left of the paragraph. See example. - <a class=”photo” style=”float:right;” title=”googlemap”
Renders a map with default dimensions floating on the right of the paragraph, with style class photo, that in my theme defines some margins and borders. - <dl style=”visibility: hidden;” title=”googlemap”
Using style=”visibility: hidden” will make the browser hide the map definititon text while loading the page. Seconds later, when the plugin renders the maps on your page, the hidden blocks will finaly appear as maps.
The HTML attributes id=, style= and class= you specify will be inherited by the generated map.
In addition, a CSS class called map will be added to all maps, and to all balloons a CSS class named balloon will be assigned. This way you can define your own style for these elements.
 Troubleshooting
Troubleshooting
Some common problems people have, and solutions.
- Map does not appears or appears on a different geo locationMake sure the Google Maps URL you are pasting is correct and complete. A correct URL must have the following parameters: ll= required to define latitude and longitude for center of the map or a marker, om= option to show or not the overview map on bottom-right, z= required to define the initial zoom factor, t= option to define if map is plain, satellite or hybrid, msid= required if you are pasting My Maps from Goole Maps website.
- Problems with &You should not have problems with & chars being modified by the WordPress editor. If so, it means you are working with complex maps. Yes, WordPress WYSIWYG editor sucks a little bit. So if you are working with complex maps, you should switch to the plain text editor. You can’t just open the post editor in WYSIWYG and select the plain text editor after that. The mess was already done. You will have to edit your profile under Users->Your Profile and deselect the “Use the visual editor when writing” options when you edit that post. Once it is saved you can reselect it again.
- Grey area instead of markers, or simply don’t have markersGoogle Maps API uses a lot of CSS style to render its maps on your page. This problem is caused by a conflict between CSS needed by Google Maps and your page or theme defined style. Use Firefox’ DOM inspector to drill down into your document structure until you find the markers XHTML nodes. Then switch to CSS Style Rules mode on the inspector, then select a rule that was defined by your theme, on the top-right box, then delete “background-” related properties on the bottom-right box, one by one, until the marker appears. This will indicate you which property you have to delete from your theme’s or own style.css file.
- Problems displaying the map on IE7
I still don’t know what is the problem here. I rarely use Windows nor IE, so I can’t reproduce it. This is probably caused by the same CSS conflict above. If you can correctly see the map on this page with IE7, indicates that the problem is specific to your page and related stylesheets. You must debug your CSS styles.
 No WordPress ?
No WordPress ?
If you use other blogging systems, or just want a simple way to create maps on your pages you can still take advantage of this plugin.
Download the plugin, unzip, install its content somewhere on your server accessible from the web. Then edit the HTML source of the pages you want to render maps, find the <head> block, and include the following code inside of it:
<!-- Google Maps Plugin (begin) --> <!-- http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html --> <!-- Google Maps API --> <script src="http://maps.google.com/maps?file=api&v=2.x&key=MY_API_KEY" type="text/javascript"> </script> <!-- Google Maps Plugin logic --> <script src="http://my.site.com/path/to/plugin/googlemapsPlugin.js" type="text/javascript"></script> <!-- Google Maps Plugin initialization --> <script type="text/javascript"> //<![CDATA[ MapPluginInit( /* Default maps width */ 500, /* Default maps height */ 300, /* Use rel instad of title? */ false); //]]> </script> <!-- Google Maps Plugin (end) -->
Change the red parts to fit your needs. Every page containing the above block will be able to render simple and complex maps as described.
 About
About
This plugin was inspired on Macdiggs Google Maps plugin, but was completely redesigned, rewritten, has much more functionality, made more user friendly, has cleaner code and is more standards oriented. The former Macdiggs’ plugin will not receive updates anymore so this is the plugin you should be using.
 Please consider any donation to keep the good work on this plugin
Please consider any donation to keep the good work on this plugin
Fantastic, great stuff. Love it. got it working like a charm.
I have installed the plugin (as well as the original plugin that this one was inspired by)
I have activated it and added my API key. Post has been created and all I get is a hyperlink. No inline map. I even cut and pasted the code right from your site and still nothing.
Can you help me figure out what I am missing?
Here is my test post:
http://www.baldheretic.com/2007/04/09/inline-google-maps/
Jay, you are not using my plugin on that post !
This hurts my feelings very bad !
Just kidding…
You forgot to set the title=”googlemap” on the link. Without this you won’t get maps.
Reread the explanations on this page and pay special attention to this image (because this is what you are missing):
BTW, this plugin is much improved compared to Maccdigs’ and the new version will support easy construction and management of very complex and colorful maps.
I am using your plugin now and it works! Thank you!
I have the same problem JT is having.
The pushpin shows up in Firefox, but not in Internet Explorer….
🙁
i was also having trouble getting the map to show correctly in IE. i had only one parameter in the title box, which was ‘googlemap’. i tried using ‘googlemap;nocontrol’ and it worked. obviously the controls didn’t show up, but the marker and the hybrid map appeared the same way in firefox.
i still keep getting a javascript error though.
hi avi, could you have a look at http://www.helge.at/google-maps-test/ and see what i did wrong..? i tried coping code that works here and elsewhere, no success :-((
Helge, you are experiencing a CSS incompatibility between your theme’s style and what Google Maps API expect.
You have a CSS class named “.contentwrap img” with a “background-color: white” that makes the markers to be white. Just delete this entry and they will reappear.
For those who can’t get this great plugin working with their K2-scheme, Brent Logan has the solution:
http://blogan.net/blog/2007/03/10/google-maps-plugin-works-with-wordpress-k2-theme/
Good to know people are solving problems while using it 😛
The plugin is extremely simple, it only replaces some HTML elements and fires standard Google Maps API methods.
All visual problems I have seen happen because of CSS conflicts between the page the map is embedded and what Google Maps API and its created elements need.
BTW, the plugin is being improved. Next version will let you create a complex map with many different markers, lines, polygons on the My Maps section of the Google Maps website, and simply paste the URL for it to the plugin to get that complex map on your page. The Google Maps website will work as a maps manager and builder for your maps, that will be embedded in your site. Pretty cool.
This is a nice plugin, and I had it work on another WordPress blog a couple of months ago. No I can’t get it working on www2.skiforeningen.no. The Google API key is correct since I sticked it in in your testpage.html part of the distribution and tested it there.
The blog page it is not working on is
http://www2.skiforeningen.no/2007/04/16/visning-av-google-kart-i-en-bloggposting/
It is in Norwegian, but the magic link is the “Google Map” anchor at the bottom of the posting. The Javascript does not seem to run/pick up the a-element with the magic title attribute. Any idea why?
I’ve disabled most other plugins, and also tried with your Soleil theme, but the same happened.
Steinar, a Google Maps URL must contain the “ll=” parameter. This is the basic information the plugin needs to get the locations.
Your URL doesn’t have one. You must copy the URL from “Link to this page”, since it is specially formed of all elements needed to build a map: location, zoom, overview map, map type.
Try again and you’ll make it happen.
Thanks Avi! I begin to understand, this was extremely useful to know! You should probably include what you are saying into your plugin documentation. Note that there are many situations where Google won’t give you an URL with ll-parameter when you ask for the permalink. For instance if the map is your default map location in GMaps (which my example was). Another example is where GMaps was given an XML file through the q-parameter. Try this one
http://maps.google.com/?q=http://www.skiforeningen.no/markadb/gmap_tour.cgi?id=82
and then get the permalink for this page before zooming and panning. It turns into
http://maps.google.com/?q=http://www.skiforeningen.no/markadb/gmap_tour.cgi%3Fid%3D82&ie=UTF8&z=14&om=1
All which is needed is to zoom or pan any tiny amount, then the permalink always will be compatible with your plugin.
Steinar, thats true. I need to add a section to explain the anatomy of Google Maps URL.
BTW, your nice KML constructions will be supported in the next version of the plugin. You’ll be able to easily embed maps based on KML info.
Hi all!
G’night
Avi, this is good news! When is the next version of the plugin scheduled? The ability to render readily formatted KML data will be VERY useful indeed. I kind of hoped to be able to use the plugin this way:
1. User uploads some GPS data through a standard web form
2. File is stored separately from WP data, but tied to users WP-account
3. All portal/blog users can browse all uploaded files and click links to render them in GMaps/Earth
4. These links include a script (q-param) which converts the file on-the-fly to KML (using GPSBabel)
5. User retrieves the permalink from Google and uses your plugin as before if he wants to have the GPS tracks rendered inline in a blog posting
This will open for functionality like that offered by http://www.wikiloc.com or http://www.tierrawiki.org.
But any way of providing the plugin with the KML file will of course be ok.
Just to say that the K2 fix on the blogan website works a treat. Took me a while to find it reading through your comments, but was well worth it. Thanks for providing such good support.
Cheers
Jane
http://blogan.net/blog/2007/03/10/google-maps-plugin-works-with-wordpress-k2-theme/#comment-48132
Hello,
I have installed the plugin and followed your instructions to integrate a google map into a posting. But the google map will not appear in the post only the link.
The test post is under
http://www.ferienwohnung-schliersee.com/2007_04_20/google-map-schliersbergalm-wanderung/
Does your plugin need others plugin to function?
Regards
Optos, you took a map link from the “My Maps” section. This will work in a few days, but its not now.
You need to use a regular map link, those ones that look like:
http://maps.google.com/maps/?z=14&ll=34.15,43.51&om=1
Optos, you took a map link from the “My Maps” section. This will work in a few days, but its not now.
You need to use a regular map link, those ones that look like:
http://maps.google.com/maps?z=14&ll=34.15,43.51&om=1
Thank you for your fast reply. This explains much. Do you have to adjust your plugin or is it on google to adjust her links?
I have changed the link and now the google fram appears but it’s all grey. I have checked the API key several times. Do you have an idea what it could be ?
http://www.ferienwohnung-schliersee.com/2007_04_20/google-map-schliersbergalm-wanderung/
Regards
This is the best map plugin i’ve installed. But have problem with IE 7, runtime error on line 32 char 43. in the map link i think.
ciao
okay, so my version of wordpress doesnt ask me for a title!
thats not so much of a problem, but when i put title=”googlemap” into the tag, it still doesn’t show a map.
well, at least i can go for a definition list. more code, but works.
has anyone got a clue why the link wouldn’t work?
and what is the reason i cannot show a route like on the google maps homepage?
You will be able to show a route, as in Google Maps site, in the next version of the plugin, when it will support rendering from KML files.
… the marker isn’t visible in IE 7, In Firefox is ok.
ciao
Avi, you’re the best 😉
I just hope you’ll have the next version running when i will be going for my half-europe-crossing bike tour!
I’d Love to display the daily routes on my blog!
Anyway, thanks for the plug and keep it up!
Giuseppe, I don’t have IE7 to test your page, but when I use other computers I saw several blogs with this plugin rendering wonderful maps.
Check this post on my blog, with your IE7, to see a complex map. You will probably see all markers.
People having this problem usually have a blog theme with CSS that conflicts with what Google Maps API needs. This is usually related to bad image backgrounds etc on your blog’s theme. This is easy to debug and fix with Firefox’ DOM inspector.
What is the URL of your testing page ?
thxs Avi,
page where is th map:
http://www.soveratonews.com/mappa-soverato/
yes i’ve readed all your post, and read about css problem, but can’t find the problem on the css of my site theme.
your page ie rendered 100% ok on IE 7 🙂
ciao
@anonymous i’d like to see your europe road trip, share your url
Hello,
I have problems with the default kubrick theme and the inline google maps plugin. When the googel map is displayed I have only a grey area.
http://www.ferienwohnung-schliersee.com/2007_04_25/test-von-inline-googlemaps/
I have tried other themes like dKret2 2.3 and wordpress classic in both themes the map is correct displayed.
Do you have a hint what is going wrong ?
Thanks
@Giuseppe
the URL is http://www.kingtonga.com/
the problem is, i post in german. BUT if i had more requests, i would change to english.
think i will put a poll on the blog.
problem with polls is, it shows how little interest your blog generates 😉
@Avi
Sorry for only posting my URL on your board, wont happen again 😉
If it makes it better: I left you a credit on my first post!
I also did a trackback to http://avi.alkalay.net/2006/11/google-maps-plugin-for-wordpress.html
but i think i didn’t exactly get how trackbacks work…..
Optos, edit your theme’s style.css file, look for the style for “p img”, and remove the “max-width: 100%” line.
The map will appear, but I don’t know about other consequences of this action.
This theme is incompatible with the Google Maps API.
@Avi
your homepage http://www.alkalay.net have a popup window that want a new google api key!
@anonymous
1 man 1 vote;-)
ciao
I want a complex map. Where do all these commands go? I have a simple working but I don’t understand where to put the commands.
Avi,
the problem begins seems to be here:
amp
the same is for optos
ciao
Avi,
the problem begins seems to be here:
amp
the same is for optos
ciao
Avi,
the problem begins seems to be here:
@guiseppe
saw your vote and laughed a lot. sorryly my blog and my poll didnt quite get any big attention, yet. maybe i have to write a cool plugin for wordpress, like avi did 😀
Maps work very well thanks, just a bit of a learning curve! Just an idea, but would it be possible to integrate the ‘weather icon’ plugin with the maps, to show the current weather (icon) at a specified location on a map?
Max, next version of the plugin will let you put any icon in the marker position, including weather icons.
But these will be static. They won’t change dynamically as weather changes. For that you’ll need to write an AJAX application using Google Maps API and a couple of other web-services from other weather information providers.
Hello Avi,
I’m having the same problem as Guissepe (and a couple other users), where the push-pin shows on firefox but not on IE. I inspected the page with both the Firefox DOM Inspector and IE7’s DOM Explorer and found that on IE the DIVs that are supposed to contain the markerTransparent.png, markerff.gif, marker.png and shadow50.png images are empty. Could you please double check and see what might be causing this?
Thanks.
Hello Avi,
You replied to me saying that you could see my map perfectly… I replied asking whether you were able to see the push-pin in Internet Explorer (6 or 7)… but haven’t heard from you… Any ideas?
I can’t see the push-pin on IE6.
I don’t have IE7 to test.
Compared to Firefox another difference I saw is the hand cursor: on FF is an open hand, while on IE is a closed hand.
Here is your map outside your blog. I just copied your HTML tag, pasted it here and closed the missing anchor tag.
Sgt. Splatter’s Project Paintball
You need to close your anchor tag. Maybe this is the problem.
With IE7 there is only the link on your site Avi, while on Minusfive site the map is visible without the marker.
The hand are the same of FF, but was always closed after you close it the first time.
ciao
Hi, I really appreciate your work on this plugin. I am having one little issue, the map does not appear in IE 7. Appears in Firefox just fine as well as safari on a mac. On IE 7, you just see a link with the url to the map. Any ideas?
I just realized, I can see your maps in IE 7. I have tried with the default theme (Kubrick) as well with no luck.
Hi Avi,
How long until the next release? I can’t wait!
Andy, hope to have it until the end of the week.
Will the new release fix the issue with IE 7? Or is this an IE 7 issue (wouldn’t surprise me). Thx.
Congratulations for your plugin but nothing appears on my website. I tried everything but only the link appears. Could you help me ? I would like to list the free wifi hotspots in Marrakech…
http://caryl.aquaray.com
Thanks in advance…